This is an advanced version of my drop-in image slideshow gallery WordPress plugin. In this gallery, each image is dropped into view. The slideshow will pause on mouseover. This plugin has a separate image management page in the admin dashboard. From that dashboard, the admin can manage the gallery images, target links, and display order. In the old drop-in image slideshow plugin, the images are retrieved directly from the folder.
Drop-in image slideshow gallery plugin directly retrieves images from the folder. and this new Wp image slideshow has a separate page to manage image details.
Features of this plugin
- Free.
- Easy to customize.
- Support all browser.
- Automatically pauses on mouse over.
- Short code available for pages and posts.
- Hyperlink option to each images.
- Display image order option available also random order option available.
Plugin live demo is available on this page. You may also be interested in the Superb slideshow gallery WordPress plugin.
Drop In Effect WordPress plugin
Live Demo
Installation instruction
Method 1
- Download the plugin wp-image-slideshow.zip from download location.
- Unpack the *.zip file and extract the / wp-image-slideshow/ folder.
- Drop the wp-image-slideshow folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plugin from the menu.
- You should see your new wp image slideshow plugin listed under Inactive tab.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Search wp image slideshow plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin wp-image-slideshow.zip from download location.
- Go to ‘Add New’ menu under ‘Plugins’ tab in your word-press admin.
- Select upload link (top link menu).
- Upload the available wp-image-slideshow.zip file and click install now
- Finally click activate plugin link to activate the plugin.
Plugin configuration
Method 1
Drag and Drop the Widget: Go to the Widget page under the Appearance menu, Drag and drop the wp image slideshow widget into your sidebar. it’s very easy.
Method 2
Add the gallery in the Posts or Pages: Copy and paste the given shortcode into pages or posts.
[wp-image-gallery type="sample" width="360" height="170" pause="3000" random="yes"]Method 3
Add directly in the theme: Use this do_shortcode code to add the gallery into your theme files.
<?php echo do_shortcode( '[wp-image-gallery type="sample" width="360" height="170" pause="3000" random="yes"]' ); ?>Admin page
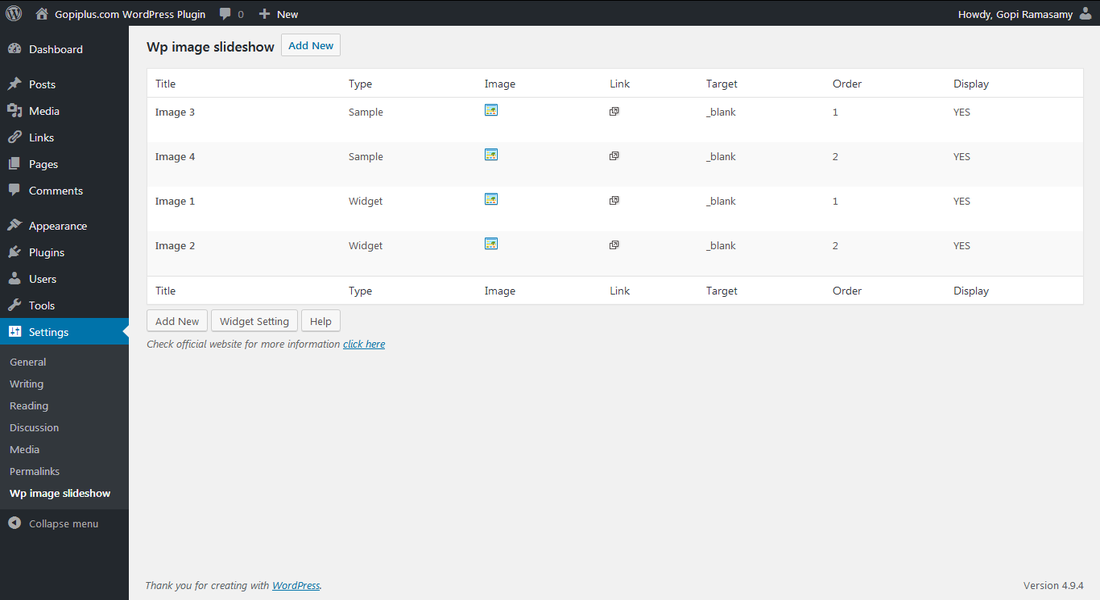
In your WordPress administrator section go to the Settings menu and select the wp image slideshow menu to configure this plugin
Only website admin and the user have the administrator privilege can see and change the gallery setting and can add, update, delete the plugin images in the website administration area.

Frequently asked questions
Q1. How to arrange the width & height of the slideshow?
Ans: Go to dashboard wp image slideshow link under setting menu and change the width & height of the slide show (For widget).
Ans : Option available in the shortcode (For posts and plugins).
Q2. How to change the drop delay time?
Ans: Go to dashboard wp image slideshow link under setting menu and change pause value (For widget).
Ans: Option available in the short code (For posts and pages).
Q3. Where to upload my image?
Ans: Go to dashboard wp image slideshow link under setting menu there we have a page to enter image.
Q4. How do group the images for different gallery?
Ans: Use the Type field in the image management area to differentiate the images for the different galleries.
Q5. What is difference between “Drop in image slideshow gallery” and “Wp image slideshow”
Ans: Drop in image slideshow gallery plugin directly retrieve images from the folder. and this new Wp image slideshow have separate page to manage images.
Q6. How the slide show manages the order?
Ans: Order option available in the image management area.
Q7. Is possible to load images in the random order?
Ans: Yes, Option available in the gallery setting page. for pages and posts the same option available in the shortcode.
Plugin official page
http://www.gopiplus.com/work/2011/05/06/wordpress-plugin-wp-image-slideshow/
