Excellent transition gallery WordPress plugin. Don’t just display images on the WordPress website, showcase them in style using this excellent transition gallery plugin. This is an image slideshow gallery that brings each image into view using 1 of 15 randomly chosen transitional effects in IE browsers. For other browsers that don’t support these built-in effects, a custom fade transition is used instead. this is an XML-based image slideshow. in default, it read the image path from the XML file, after activated the plugin go to the below-mentioned path to update the images. This is an enhanced version of the super transition slideshow WordPress plugin.
Features of this plugin
1. Simple image gallery (galleries).
2. Easy installation.
3. Lovable transition effect on IE browser; simple fade transition on another browser.
4. This is an XML-based slideshow gallery.
5. Optionally hyperlink each images.
6. Optionally description for each image.
7. Optionally target hyperlink option for each image.
Plugin live demo available in this page. You may also be interested in superb slideshow gallery WordPress plugin.
Live Demo
Installation instruction
Method 1
- Download the plugin excellent-transition-gallery.zip from download location.
- Unpack the excellent-transition-gallery.zip file
- Extract the /excellent-transition-gallery/ folder.
- Drop the excellent-transition-gallery folder into your ‘wp-content/plugins’ folder.
- In WordPress administration panels, click on plug-in from the menu.
- You should see your new excellent transition gallery plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘add new’ menu under ‘plugins’ tab in your WordPress admin.
- Search excellent transition gallery plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin excellent-transition-gallery.zip from download location.
- Go to ‘add new’ menu under ‘plugins’ tab in your WordPress admin.
- Select upload link (top link menu).
- Upload the available excellent-transition-gallery.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Plugin configuration (three different way).
Drag and drop the widget: Go to widget page under appearance tab, Drag and drop Excellent transition gallery widget into your side bar. It’s very easy.
Add directly in the theme: Use this code to add the gallery to your theme files.
<?php echo do_shortcode( '[excellent-transition-gallery filename="sample.xml"]' ); ?>Plugin short code for pages and post: Use the given short code in the page and post to generate the image gallery on the page and posts.
Short code for the plugin version 1.0 to 6.0 :
[excellent-transition-gallery=sample.xml]Short code for the plugin version 7.0 on-wards :
[excellent-transition-gallery filename="sample.xml"]Note: To best view all image should be in same size, because this plugin not generate any thumbnail to display.
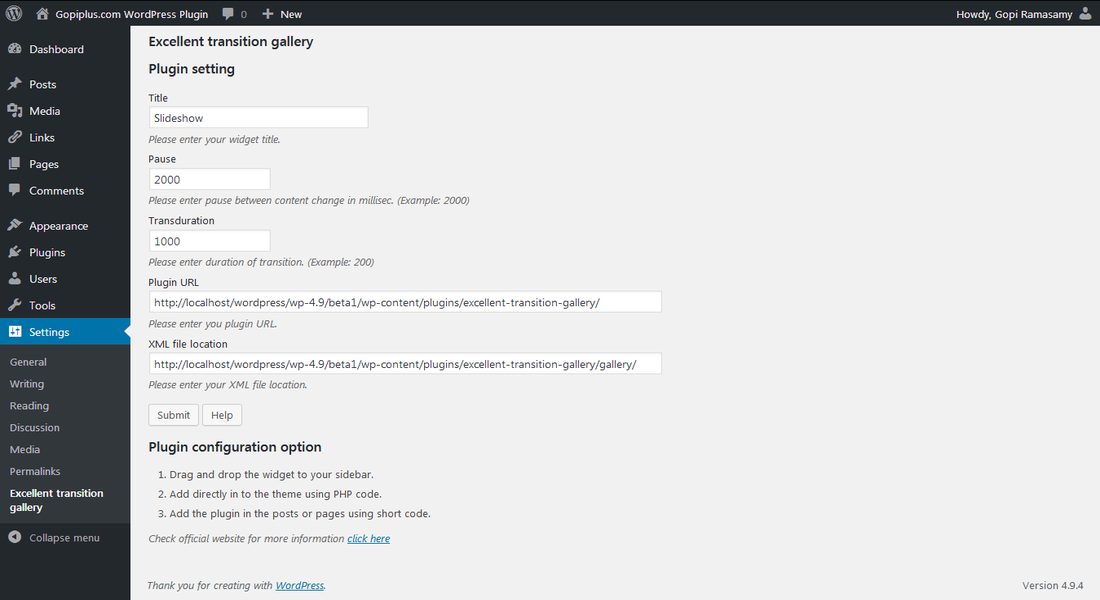
Admin page
In your WordPress administrator section go to Settings menu and select Excellent transition gallery menu to configure this plugin.

Frequently asked questions
Q1. How to arrange the width & height of the slideshow?
1. This plugin will not create any thumbnail of the image.
2. To change or use the fixed-width take “javascript.js” file from plug-in directory and go to line 63 and update the width, see below.
slideHTML+='<img src=”‘+this.imagearray[index][0]+'” />’
to
slideHTML+='<img width=”200″ src=”‘+this.imagearray[index][0]+'” />’
Q2. How to change the slide delay time?
Go to Admin dashboard “Excellent transition gallery” link under Setting menu to change the delay.
Q3. How to upload my image?
This is the pure XML based slideshow gallery, So we have to create the XML files. please find the default XML file and update your original image location in that.
widget.xml file is the default XML file for widget gallery, so if you want to add your own images in the widget gallery, you should update this XML file with your original location.
Best practice is take backup for all the XML files.
Q4. How the slide show manages the order?
This gallery display images based on XML node order.
Q5. Do you want to change the gallery font style?
Open style.css file from plug-in folder, and create new class.
If your xml file name is “widget.xml” then create new class with the name “etgwtlt_widget_xml”.
.etgwtlt_sample_xml
{
font-family:Verdana;
font-size:10px;
}
Plugin official page
http://www.gopiplus.com/work/2010/07/18/excellent-transition-gallery/
Download link
http://www.gopiplus.com/work/2012/07/30/excellent-transition-gallery-wordpress-plugin-download-link/
