Superb transition slideshow WordPress plugin is an image slideshow gallery that brings each image into view using 1 of N randomly chosen transitional effects in IE browsers. For other browsers that don’t support these built-in effects, a custom fade transition is used instead.
Features of this plugin
- Simple slideshow.
- Easy installation.
- Easy configuration and customization.
- Short code available for pages/posts.
Plugin live demo available in this page. You may also be interested in superb slideshow gallery WordPress plugin.
Live demo
Installation instruction
Method 1
- Download the plugin super-transition-slideshow.zip from download location.
- Unpack the super-transition-slideshow.zip file
- Extract the /super-transition-slideshow/ folder.
- Drop the “super-transition-slideshow” folder into your ‘plugins’ folder.
- In word press administration panels, click on plugin from the menu.
- You should see your new “super transition slideshow” plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘add new’ menu under ‘plugins’ tab in your WordPress admin.
- Search “super transition slideshow” plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin super-transition-slideshow.zip from download location.
- Go to ‘add new’ menu under ‘plugins’ tab in your WordPress admin.
- Select upload link (top link menu).
- Upload the available super-transition-slideshow.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Plugin configuration
Drag and drop the widget: Go to the widget page under the Appearance tab, Drag and drop the Super transition slideshow widget into your sidebar.
Shortcode for pages and posts: copy and paste the given shortcode into pages or posts.
[super-slideshow dir="dir1"][super-slideshow dir="dir2"][super-slideshow dir="dir3"][super-slideshow dir="dir4"][super-slideshow dir="dir0"]Each shortcode for 1 directory. totally we can create 5 different slideshows.
Add directly in the theme: Use this PHP code to add the gallery into your theme files.
echo do_shortcode( '[super-slideshow dir="dir0"]' );Admin page
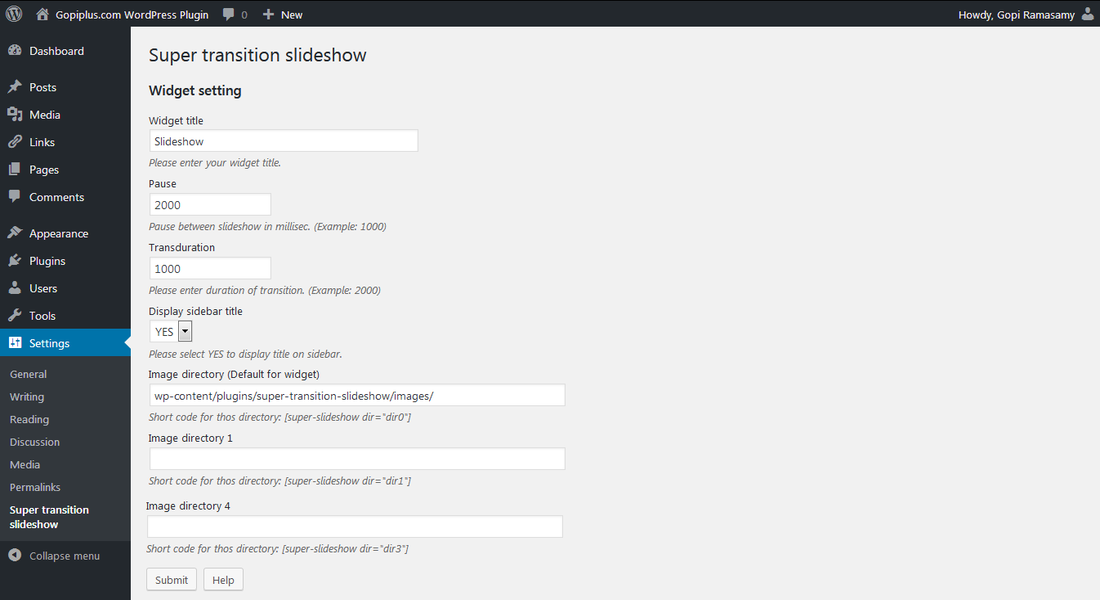
In your WordPress administrator section go to the Settings menu and select Super transition slideshow menu to configure this plugin.

Frequently asked questions
Q1. How to arrange the width and height of the slideshow?
1. This plug-in will not create any thumbnail of the image.
2. To change or use the fixed width take “super-transition-slideshow.js” file from plug-in directory and go to line 63 and fix the width, see below.
slideHTML+=’<img src=”‘+this.imagearray[index][0]+’” />’
to
slideHTML+=’<img width=”200″ src=”‘+this.imagearray[index][0]+’” />’
3. And take the “super-transition-slideshow.css” css file from the same directory and set the width to the “sts_class” class.
Q2. How to change the slide delay time?
Go to the ‘Super transition slideshow’ link under the SETTING tab to change these settings.
Q3. How to upload my images?
In default this is the image location: wp-content/plugins/super-transition-slideshow/images/
Go to below link to change the image folder location.
Dashboard ==> Settings ==> Super transition slideshow
You have to change this folder location to your original location. (Best practice is don’t upload your original image into this default folder instead you change this default path to original path)
Q4. How the slide show manages the order?
The file names are returned in the order in which they are stored by the file system.
Plugin official page
http://www.gopiplus.com/work/2010/07/18/super-transition-slideshow/
Download location
http://www.gopiplus.com/work/2012/08/03/super-transition-slideshow-wordpress-plugin-download-link/
