Moving image slider WordPress plugin moves the image within the fixed frame. This script will create an attractive image slider on the page and get the user attraction easily. We can easily set the random effect “zoom-in” or “Zoom-out” or ” Pan Up” or “Pan Left” to add flare in the slider, with an optional description on the image. This plugin is using the JQuery script for the slider and this is a responsive slider and supports all the latest browsers and devices.
Live Demo
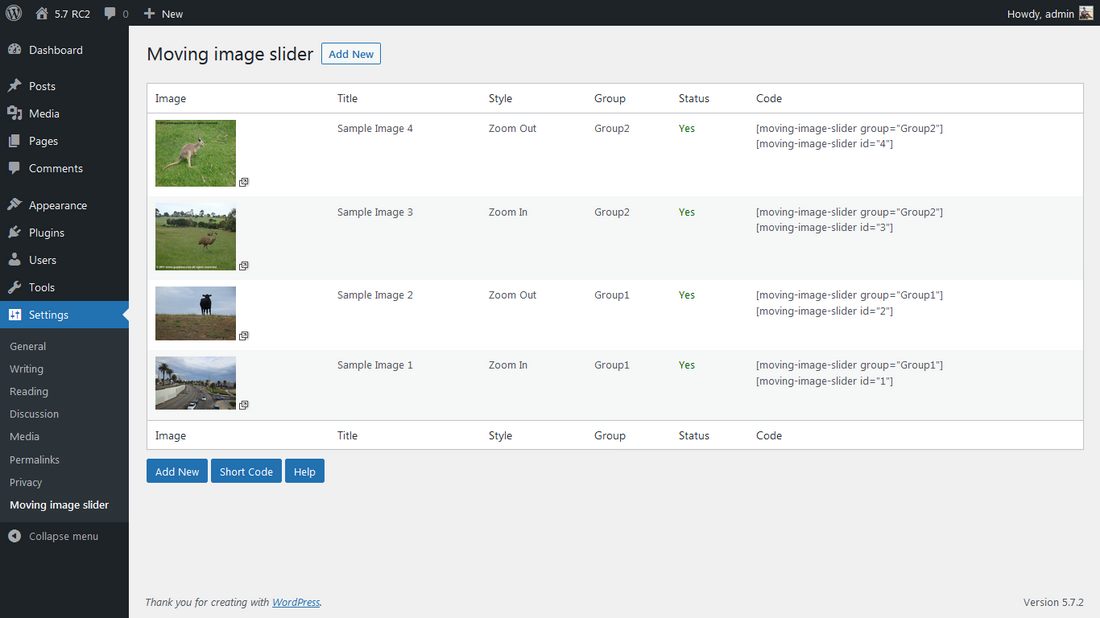
Plugin admin dashboard

How to install the plugin
Download the plugin moving-image-slider.zip from the download location. Go to Plugins >> Add New in your WordPress admin. Select the upload plugin button. Upload the available moving-image-slider.zip file and click Install Now. Finally, click activate plugin link to activate the plugin.
How to configure
1. Install and activate the Moving image slider plugin.
2. During activation it creates 4 default records in the plugin admin.
3. Go to Settings >> Moving image slider >> Add New in your WordPress admin to add and update the details.
4. To add the Moving image slider plugin to the page or post, copy the below-given plugin short and use it in your post.
5. If you want to add in the widget, you can drag and drop the Moving image slider widget into your sidebar.
Short code for post
[moving-image-slider group="Group1" desc="Yes" width="720px" height="480px"][moving-image-slider id="1" desc="Yes" width="336px" height="280px"]Add/Edit form details

Frequently Asked Questions
Q1. How to upload images in this plugin?
In the website dashboard, go to Settings, Moving Image Slider, and click Add New/Edit button. we have an option to upload the images, If you don’t want to upload the images, and If you already have images in the server and if you want to use that image in this plugin, you can just add that image URL in the upload text box.
Q2. How to disable the image temporarily from the display?
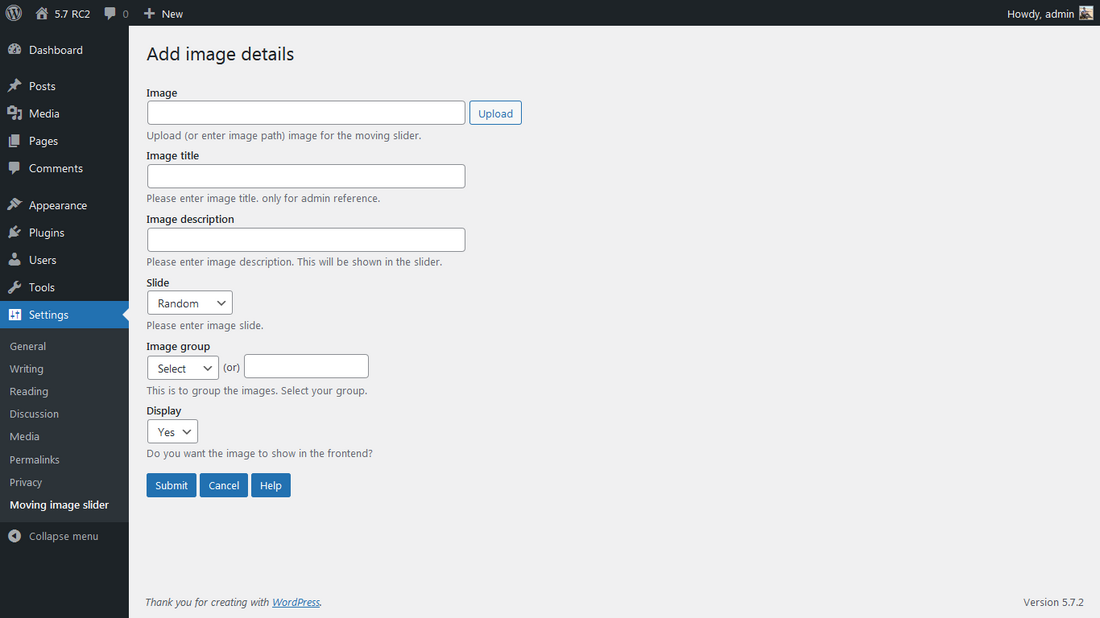
In the image Add/Edit page, we have the option to enable/disable display image (Last drop box option in the add/edit form, refer to the above screen).
Q3. How to display random images in the slider?
Use the GROUP option in the shortcode, so that plugin automatically loads the images in random order from your database and displays them on the page.
Q4. How to change the width and height of the slider?
We have an option in the shortcode to change the width and height of the slider. For the widget, we have a similar option in the widget form. you can specify the width in both pixel and percentage format. (Example : width=”720px” or width=”100%”)
Q5. How to set up the moving image slider on a widget?
We have a widget option, drag and drop the Moving Image Slider widget in your admin.
Q6. How to change the image’s effect in the slider?
In the image Add/Edit form we have an option called “slide”. this is dropbox (4th filed in the form, refer to the above screen) using this option we can select one of five options. Zoom-in or Zoom-out or Pan Up or Pan Left or Random.
Q7. How to enable/disable image description in the slider?
We have an option in the shortcode to enable/disable the description on the image. We have a similar option in the widget form. (Example: desc=”Yes” or desc=”No”)
Q8. What is the use of the group option in the image add/update form?
The group option is used to group the images in the slider. in the shortcode, we have a similar option to load the images by the group.
Live Demo
http://www.gopiplus.com/work/2021/05/26/moving-image-slider-wordpress-plugin/
Download Link
http://www.gopiplus.com/work/2021/05/26/moving-image-slider-wordpress-plugin-download-link/

