Zoom image simple script is a simple WordPress plugin that overlays a big (high resolution) image directly on top of the small (thumbnail) image. This feature help users to get a closer look at the image. Users simply mouse over to get up the big (high resolution) image then be explored by moving the mouse in all directions. On mobile devices, users tap the image to get up the big (high resolution) image then be dragged around.
We have two options in this plugin. The first option takes the big (high resolution) image and shows it in the fixed dimensions (same as thumbnail size) when mouse over. The second option takes the big (high resolution) image and shows it in wider dimensions (bigger than thumbnail size) when mouse over.
Live Demo

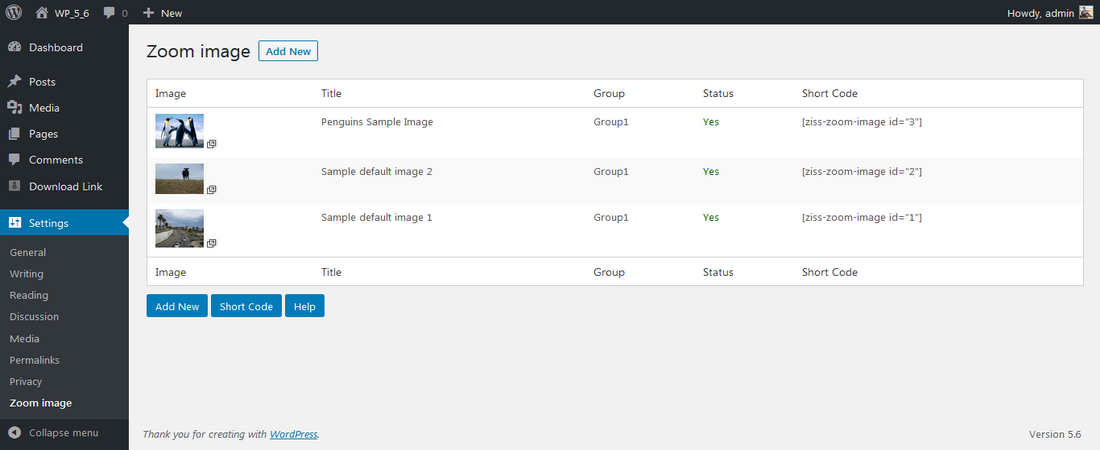
Plugin admin dashboard

How to install the plugin
Download the plugin zoom-image-simple-script.zip from the download location. Go to Plugins >> Add New in your WordPress admin. Select the upload plugin button. Upload the available zoom-image-simple-script.zip file and click Install Now. Finally, click activate plugin link to activate the plugin.
How to configure
1. Install and activate the Zoom image simple script plugin.
2. During activation it creates 2 default records in the plugin admin.
3. Go to Settings >> Zoom image >> Add New in your WordPress admin to add and update the details.
4. To add the Zoom image plugin to the page or post, copy the below-given plugin short and use it in your post.
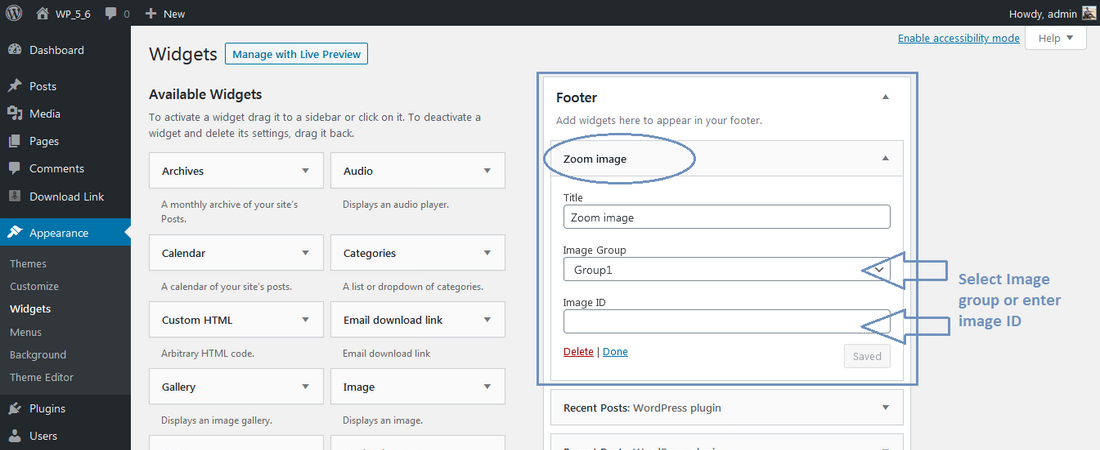
5. If you want to add in the widget, you can drag and drop the Zoom image widget into your sidebar.
Short code for post
[ziss-zoom-image group="Group1"][ziss-zoom-image id="1"]Add/Edit form details
Small image: Thumbnail image for the display.
Big image: Original higher resolution image to display on zoom.
Title: Enter title for your zoom image.
Width: The width of the zoom area interface (0 = auto).
Height: The height of the zoom area interface (0 = auto).
Image fade: The duration of the fade-in effect, in milliseconds (1000 = 1 second).
Scale: Sets the dimensions of the enlarged image when viewers zoom in (0 = auto).
Position: Set this option to true if your thumbnail image is wrapped inside a fixed parent element (true/false).
Group: This is to group the images. Select your group.
Display: Select this option to YES to show the image in the frontend.
Frequently Asked Questions
Q1. How to upload images?
In the plugin admin, we have an option to upload the images, If you don’t want to upload the images, and If you already have images in the server and if you want to use those images in this plugin, you can just add the image URL in the upload text box.
Q2. How to disable the image temporarily from the display?
In the admin, we have a display option dropdown box in the add/edit page, set the value to NO if you don’t want to show images in the website front end. and any time you change settings back to YES to display the images.
Q3. How to display random images in the zoom?
Use the GROUP option in the shortcode, so that plugin automatically loads random one valid image from your admin and displays it in the frontend.
Q4. How to change the width of the image?
In the admin, image adds/edit page we have the option to enter image width. however we suggest using the AUTO option for the width, so that plugin automatically displays the image as per the screen size.
Q5. How to set up the zoom image on the widget?
If you want to add in the widget, you can drag and drop the Zoom image widget into your sidebar.

Live Demo
http://www.gopiplus.com/work/2021/03/21/zoom-image-wordpress-plugin/
Download Link
http://www.gopiplus.com/work/2021/03/21/zoom-image-wordpress-plugin-download-link/
