The random image lightbox plugin allows you to show one random image with an on-click lightbox effect on the website. We can upload your images via plugin admin, alternatively, we can use the image folder path in the shortcode to display the image.
Plugin features
- Simple and easy installation.
- Display one image on random order.
- Light box effect on mouse click.
- Image upload option.
- Load images from the folder directly.
Plugin installation instruction
Plugin installation instruction
Install Plugin using WordPress Plugin Search
Go to your WordPress admin area and click on Plugins >> Add New. Search Random image lightbox plugin using the search option. Find the plugin and click Install Now link. Finally, click activate plugin link to activate the plugin.
Install Plugin using the WordPress Admin Plugin Upload
Download the plugin random-image-light-box.zip from the download location. Go to Plugins >> Add New in your WordPress admin. Select the upload plugin button. Upload the available random-image-light-box.zip file and click Install Now. Finally, click activate plugin link to activate the plugin.
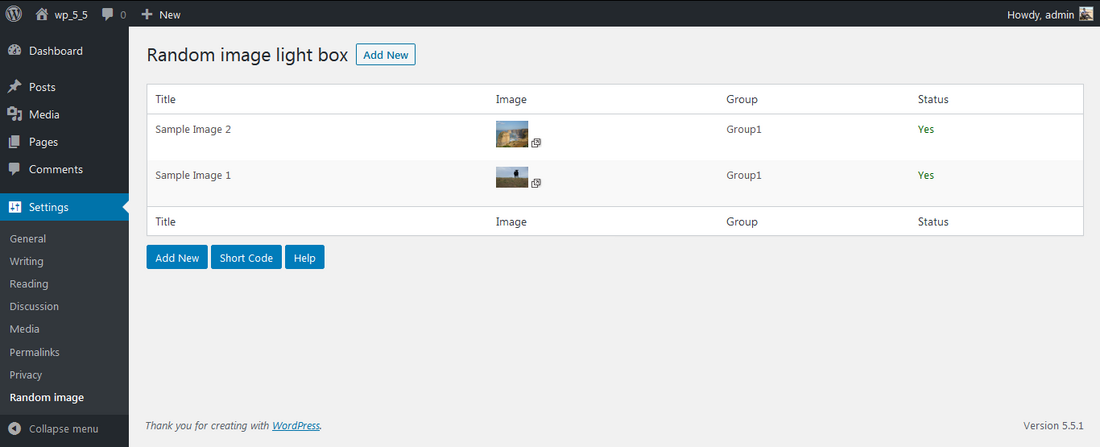
Plugin admin dashboard

How to configure
1. Install and activate the Random image lightbox plugin.
2. During activation it creates 2 default records in the plugin admin.
3. Go to Settings >> Random image >> Add New in your WordPress admin to add and update the details.
4. To add the Random image lightbox plugin to the page or post, copy the below-given plugin short and use it in your post.
5. If you want to add in the widget, you can drag and drop the Random image lightbox widget into your sidebar.
Short code for post
[random-image-light-box group="Group1"][random-image-light-box folder="wp-content/plugins/random-image-light-box/sample/" width="100"]Frequently Asked Questions
Q1. How to upload images?
In the plugin admin dashboard, we have the option to upload the images, on the same page, we have the option to set the thumbnail size. also, we have the option to add folder path, with this option we can load the images directly from the server folder.
Q2. How to change the thumbnail size?
We have the option to enter thumbnail width when we upload the images in the admin. if we use a folder path to load the image, in the shortcode itself we have the option to set thumbnail width.
Q3. How to disable the image temporarily from the display?
In the admin, we have a display option, set value to NO if you don’t what to show images.
Q4. Is this plugin uses a jQuery script?
Yes, this plugin using WordPress default jQuery script and lightbox JavaScript.
Q5. How to show the image description on the lightbox window?
On the admin image upload page, we have the option to enter a title for each image and this is an optional field in the form. Automatically this title will be displayed in the lightbox description.
Q6. How to set up the random image in the widget?
If you want to add this plugin in the widget, you can drag and drop the Random image lightbox widget into your sidebar. in the widget option, we have the option to set Group/Folder path to load the images.
Live Demo
http://www.gopiplus.com/work/2020/10/11/wordpress-plugin-random-image-light-box/
Download Link
http://www.gopiplus.com/work/2020/10/11/wordpress-plugin-random-image-light-box-download-link/


