Iframe popup WordPress plugin is specially developed to display any web page in the popup window using a web URL. Iframe popup uses jQuery fancy box extension to display popup in iframe window. This plugin will help you to display popup windows easily in your blog. You can easily customize the fancy box popup attributes in the administrator section of this plugin.
Live demo
Live popup will open in 10 seconds (10 sec after page load). Please refresh the page to view the demo again. It supports all latest browsers versions IE, Firefox, Chrome. You may also be interested in Popup with fancy box WordPress plugin.
Plugin Features
- Lightweight jQuery (fancybox extension).
- Timeout to open the popup.
- Option to configure once per session.
- Responsive.
Configuration option
How to show popup in specific page/post?
Use plugin shortcode to display the popup in specific posts or pages. Just copy and paste the available short code in your post.
Short code 1 :
[iframe-popup id="1"]Short code 2 :
[iframe-popup category="Category1"]If you use the category in the short code, the plugin will display one random url in the popup (In the admin you can add more records for the same category, In the front end plugin will display random).
How to show popup in entire website?
Go to the widget page and drag and drop the widget IFrame popup into your sidebar, so that popup will display in the entire website. (or) Just copy the PHP code below in the footer.php file.
<?php iframepopup( $id = "", $category = "" ); ?>How to show popup only on home page?
Add the below PHP code in your theme footer.php file.
<?php if (is_home()) { iframepopup( $id = "", $category = "" ); } ?>How to show popup in entire website except home page?
Add the below PHP code in your theme footer.php file.
<?php if (!is_home()) { iframepopup( $id = "", $category = "" ); } ?>Admin page
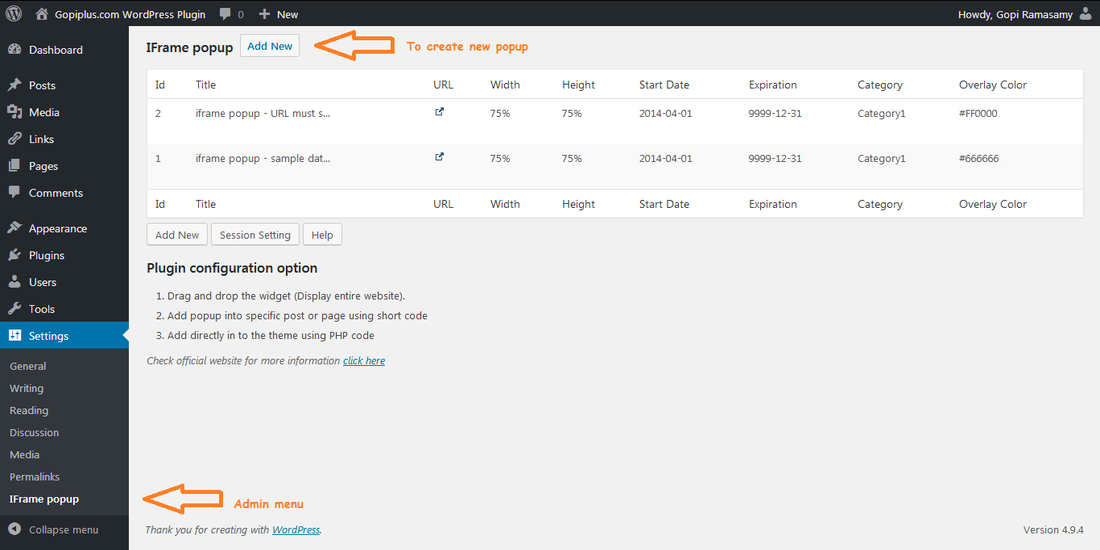
In your WordPress administrator section go to Settings menu and select IFrame popup menu to configure this plugin.

Frequently asked questions
Q1. How to display an iframe popup window once per session?
In your WordPress administrator section go to Settings, IFrame popup and click Session Setting (Button) Here you have the option to select session display. Select YES to show popup once per session (Popup never appear again if users navigate to another page)
Q2. What is CATEGORY and ID in the plugin short code?
These two are the options we are using in short code to display the popup. If you want to display any specific popup, use ID in the shot code. If you want to display randomly one popup from the available list, use CATEGORY in the short code.
Q3. How to set/modify popup window size?
While entering the popup URL, you have the option to select Width (%) and Height (%) of the popup window. In this plugin we use percentage (%) for size, so that popup will work regardless of screen size.
Q4. How to hide/disable popup temporarily?
While entering the popup URL, you have the option to enter start date and expiration date for the popup window.Popup window will be available only if start date is lesser than equal current date. And the expiration date is greater than the current date.
Plugin official page
http://www.gopiplus.com/work/2014/04/13/iframe-popup-wordpress-plugin/
Download location
http://www.gopiplus.com/work/2014/04/14/iframe-popup-wordpress-plugin-download-link/
Video tutorial
http://www.gopiplus.com/work/2014/04/14/iframe-popup-wordpress-plugin-video-tutorial/
WordPress page
https://wordpress.org/plugins/iframe-popup/
