jQuery news ticker plugin brings a lightweight, flexible, and easy to configure news ticker plugin to the WordPress website. This plugin adds scrolling horizontal tickers to your site. It can be used as a fade-in fade-out ticker too. You can enter your news via HTML editor manually in the admin dashboard.
Advantage of this plugin
- Lightweight JQuery.
- Easy to configuration.
- Multi-widget option.
- Expiration date for the messages.
- Plugin tested with IE6+, FF 20+, Chrome, Safari.
- Supports localization.
Plugin live demo available in this page. You may also be interested in Horizontal scrolling announcement WordPress plugin.
Live demo
Installation Instruction
Option 1
- Download the plugin jquery-news-ticker-plugin.zip from download location.
- Unpack the *.zip file and extract the jquery-news-ticker-plugin folder.
- Drop the Jquery news ticker plugin folder into your wp-content/plugins folder.
- In word press administration panels, click on Plugins from the menu.
- You should see your plug-in listed under Inactive plug-in tab.
- To turn the word presses plug-in on, click activate.
Option 2
- Go to Add New menu under Plugins menu in your word-press admin.
- Search Jquery news ticker plugin plugin using search option.
- Find the plugin and click Install Now link.
- Finally click activate plug-in link to activate the plug-in.
Option 3
- Download the plugin jquery-news-ticker-plugin.zip from download location.
- Go to Add New menu under Plugins tab in your word-press admin.
- Select upload link (top link menu).
- Upload the available jquery-news-ticker-plugin.zip file and click install now
- Finally click activate plug-in link to activate the plug-in.
Plugin configuration
Drag and drop the widget: Go to the widget menu and drag and drop the jQuery news ticker widget to your sidebar location.
Paste the PHP code to your desired template location: Copy and paste the below-mentioned code to your desired template location (i.e in theme PHP file).
<?php newsticker( $group = "", $title = "", $direction = "", $type = "", $pause = "", $speed = "" ); ?>Short code for pages and posts: Please find the shortcode below.
[jquery-news-ticker group="GROUP1" title="News" direction="ltr" type="reveal" pause="2000"]Group (Mandatory): To display all the news without any group, set this to an empty string.
Title (Optional): Ticker title, Set empty string to remove the title.
Direction (Optional) : Ticker direction, Left to right (ltr). Right to left (rtl)
Type (Optional): Ticker type, At present, we have two options only, options are ‘reveal’ and ‘fade’
Pause (Optional): The pause on a news item before being replaced.
Speed (Optional): The speed of the reveal (example: 0.10)
Frequently asked questions
Q1. How to arrange the speed of the revealed text?
In the shortcode, you have a parameter (speed) to arrange the reveal text speed, the same option is available in the widget form for widget display. 0.10 is the default speed of the reveal.
Q2. How to arrange the pause time for fade-in effect?
In the shortcode, you have a paramater (pause) to arrange the pause time, the same option available in the widget form for widget display. 2000 is a default pause of the fade-in effect.
Q3. Is possible to add an expiration date for the ticket news?
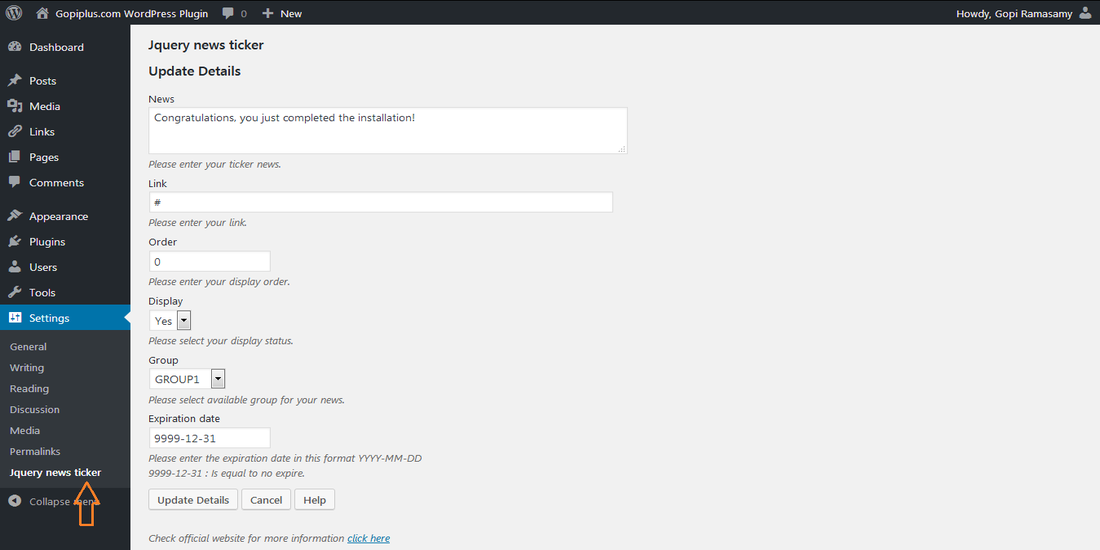
YES, We have an expiration date for each news. In your WordPress administrator section go to the Settings menu and select the jQuery news ticker menu to configure this plugin.
Q4. Which browsers does this support?
This plugin has been tested IE6+, FF 20+, Chrome, Safari.
Admin page
In your WordPress administrator section go to the Settings menu and select the jQuery news ticker menu to configure this plugin.

Plugin official page
http://www.gopiplus.com/work/2013/10/03/jquery-news-ticker-wordpress-plugin/
Download location
http://www.gopiplus.com/work/2013/10/05/jquery-news-ticker-wordpress-plugin-download-link/
