This is jQuery based image horizontal slider plugin, it is using a tiny carousel light-weight jQuery script to the slideshow. in the admin, we have the option to set the image folder location and the option to change gallery style. in this plugin, there is no option to add descriptions for the images. We have many horizontal slideshow plugins on this website, please have look.
Features of this plugin
- Easy to customize.
- Support all browser.
- Automatically pauses on mouse over.
- Short code available for pages and posts.
- Supports navigation by button.
- Option to set number of images to move at a time
- Option to set a interval for automatic slide.
- Supports localization
- Responsive
Plugin installation instruction
Install the plugin using WordPress plugin search
Go to your WordPress admin area and click on Plugins >> Add New. Search Tiny carousel horizontal slider plugin using the search option. Find the plugin and click Install Now link. Finally, click activate plugin link to activate the plugin.
Install the plugin using the WordPress admin plugin upload button
Download the plugin tiny-carousel-horizontal-slider.zip from the download location. Go to Plugins >> Add New in your WordPress admin. Click the upload plugin button. Upload the available tiny-carousel-horizontal-slider.zip file and click Install Now. Finally, click activate plugin link to activate the plugin.
Plugin administration
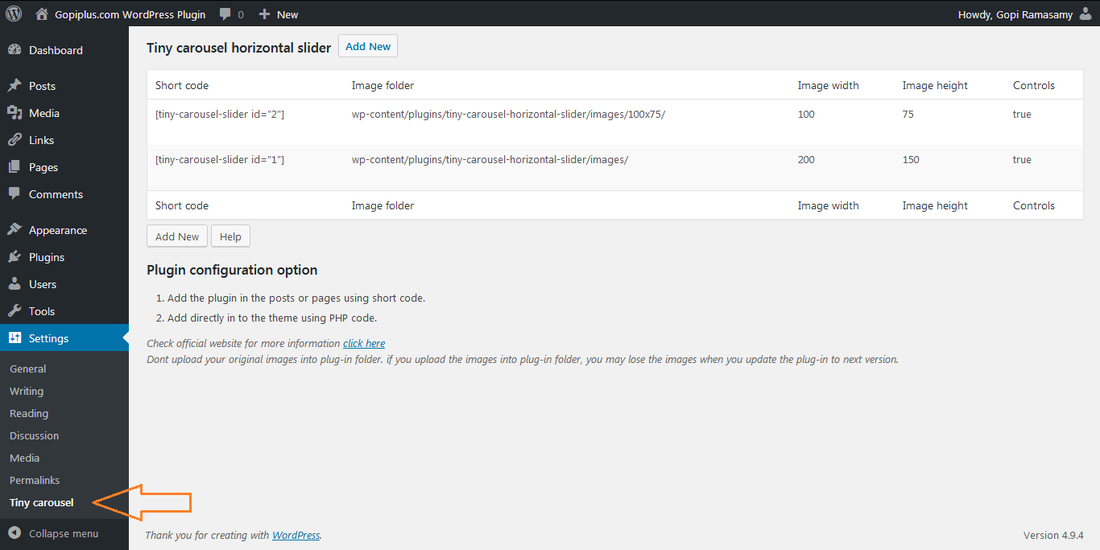
In your WordPress administrator section go to the Settings menu and select the Tiny carousel menu to configure this plugin.

Activate the plugin and go to the above-mentioned path in your WordPress dashboard to plugin management.
Image Width: Enter images width (We should upload the same size images in the folder)
Image Height: Enter images height (We should upload the same size images in the folder)
Display: Enter how many images you want to move at a time.
Controls: Want to use the Left, Right arrow button?
Interval: Auto interval to move one image from another.
Interval Time: Auto interval time in milliseconds.
Duration: Animation duration in milliseconds.
Image Folder Location: Enter your image folder location. Please Don’t upload your original images into this default folder instead you change this default path to the original path, also don’t upload any images in the plugin folder. you may lose the images when you update the plugin.
Plugin configuration
Add directly in the theme: Add the below PHP code in your theme PHP file, for example, if you want to add this slider in your website footer, just activate the plugin and add this code in the footer.php file.
<?php echo do_shortcode( '[tiny-carousel-slider id="1"]' ); ?>Shortcode for posts and pages: Use the below shortcode in the pages and posts to render the slideshow.
[tiny-carousel-slider id="1"]Frequently asked questions
Q1) How to change the arrow button?
Use can replace the new arrow image in the plugin folder.
wp-content/plugins/tiny-carousel-horizontal-slider/buttons.png
Q2) What type of image file formats can I use?
You can upload *.JPG, *.JPEG, *.GIF, *.PNG
Q3) Any special instruction?
Yes, Don’t upload any sideshow images in the plugin folder. you may be lost it when you update the plugin.
Download location
http://www.gopiplus.com/work/2012/05/26/tiny-carousel-horizontal-slider-wordpress-plugin/
Plugin official page
http://www.gopiplus.com/work/2012/05/26/tiny-carousel-horizontal-slider-wordpress-plugin/






