Wp photo text slider 50 is another jQuery-based slideshow plugin for WordPress. With this plugin, we can create a beautiful slideshow with optionally contain heading, image, and content. In this plugin, four different slider options are available Left to Right, Right to Left, Up to Down, Down to Up. This slider supports all major browsers.
Plugin Live demo available on this post. We can add more sliders on the same page. This plugin has a separate CSS file. If you know basic CSS, then it will be easy for you to style it the way you like.
Features of this plugin
- Short code option.
- Can add many time in the same page.
- Scroll left, Scroll Right, Scroll Up, Scroll down option.
- Each image hyper-lined.
- Have option to show description along with image.
Live Demo
Title: Photo slider demo text 1
Desc: This is demo text for photo text slider Joomla module. It uses the JQuery for the sliding effect. With this module we can create the beautiful slider optionally contain heading, image and content.Title: Photo slider demo text 2
Desc: This is demo text for photo text slider Joomla module. It uses the JQuery for the sliding effect. With this module we can create the beautiful slider optionally contain heading, image and content.Title: Photo slider demo text 3
Desc: This is demo text for photo text slider Joomla module. It uses the JQuery for the sliding effect. With this module we can create the beautiful slider optionally contain heading, image and content.Do you like to use the same scroll for your recent post instead of your own content? then use my random post slider WordPress plugin.
Security
Only the website admin and the user who has the administrator privilege can see and change the gallery setting and can add, update, delete the plugin images in the website administration area. watch the video tutorial to add images to the gallery.
Installation instruction
Method 1
- Download the plugin wp-photo-text-slider-50.zip from the download link.
- Unpack the *.zip file and extract the /wp-photo-text-slider-50/ folder.
- Drop the wp-photo-text-slider-50 folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plug-in from the menu.
- You should see your new wp photo text slider 50 plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Search wp photo text slider 50 plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin wp-photo-text-slider-50.zip from download link.
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Click Upload Plugin button.
- Upload the available wp-photo-text-slider-50.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
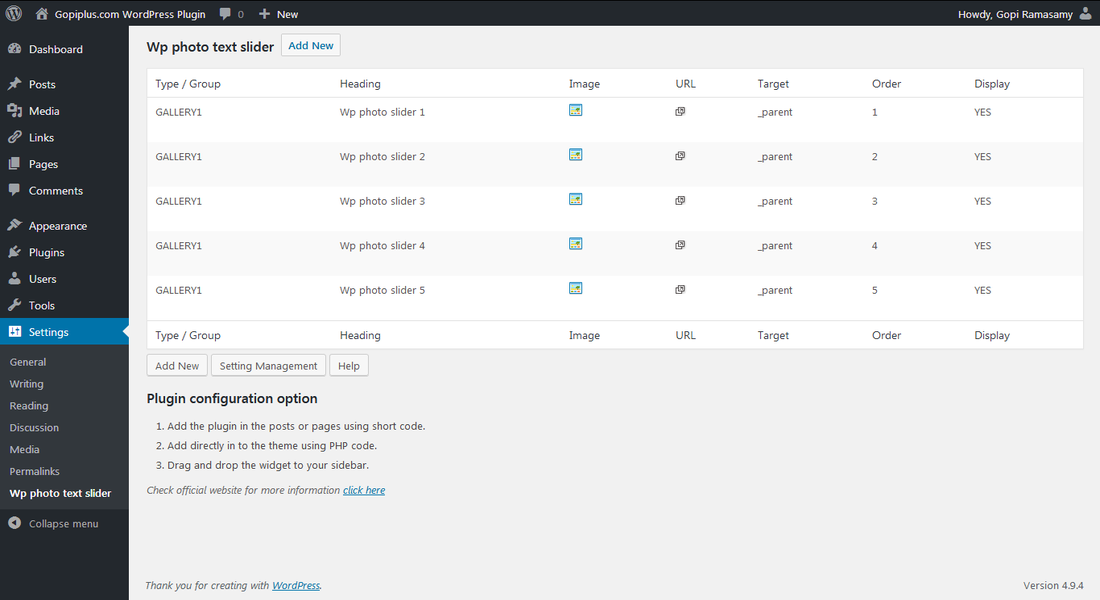
Admin page
In your WordPress administrator section go to the Settings menu and select the Wp photo text slider menu to configure this plugin.

Plugin configuration
Drag and Drop the Widget :
Go to the Widgets page under the Appearance menu, Drag and drop Wp photo text slider 50 widget into your side bar.
Add the gallery in the Posts or Pages :
Copy and paste the given shortcode into pages or posts.
[wp-photo-slider type="gallery1" direction="scrollUp" random="YES"]Add directly in the theme :
Use this PHP code to add the gallery to your theme files.
<?php echo do_shortcode( '[wp-photo-slider type="gallery1" direction="scrollUp" random="YES"]' ); ?>Short code definition
Shortcode from version 5.1 onwards
[wp-photo-slider type="gallery1" direction="scrollUp" random="YES"]
Type: Enter your gallery type.
Direction: Enter one of four available direction (scrollLeft/scrollRight/scrollUp/scrollDown).
Video tutorial
http://www.gopiplus.com/work/2011/07/02/wordpress-plugin-wp-photo-text-slider-50-video-tutorial/
Frequently asked questions
Q1. Can I scroll the images in random order?
Yes, a random display option is available in the shortcode and widget gallery setting.
Q2. Can I arrange the news scroll order?
On the image management page, we have a separate field to arrange the image order.
Q3. Can I hide any images temporarily?
Yes, in the image management page update the “Display status” to “NO” for the particular image to stop front end display.
Q4. What is the “Enter target option” in the image management form?
The target option attribute specifies where to open the linked document.
_blank Open the linked document in a new window or tab.
_self Open the linked document in the same frame as it was clicked (this is the default).
Q5. Is possible to change the scroll style(Direction)?
Yes, We have four types of scroll direction “ScrollLeft”, “ScrollRight”, “ScrollUp”, “ScrollDown”.
Plugin official page
http://www.gopiplus.com/work/2011/06/02/wordpress-plugin-wp-photo-slider-50/
Download location
http://www.gopiplus.com/work/2012/08/04/wp-photo-text-slider-50-wordpress-plugin-download-link/




