Image horizontal reel scroll slideshow plugin lets you showcase images in a horizontal scroll style. The scroll will start automatically. The slideshow will pause on mouseover. Most of the users requested this type of scroll so I have created this plugin. Plugin live demo and download location are available on this page.
Features of this plugin
- Responsive.
- Easy to customize. Thus, no code knoknowledge required.
- Support all browser.
- Automatically pauses on mouse over.
- Short code available for pages and posts.
- Hyperlink option to each images.
- Image order option available.
- Option to set spacing between images.
- Easy to change the background color of scroll.
Plugin live demo available in this page. You may also be interested in Image vertical reel scroll slideshow WordPress plugin.
Live Demo
Installation instruction
Method 1
- Download the plugin Image-horizontal-reel-scroll-slideshow.zip from download location.
- Unpack the *.zip file and extract the /wp-image-slideshow/ folder.
- Drop the Image-horizontal-reel-scroll-slideshow folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plugin from the menu.
- You should see your new Image horizontal reel scroll slideshow plug-in listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Search Image horizontal reel scroll slideshow plugin using search option.
- Find the plugin and click ‘Install Now‘ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin Image-horizontal-reel-scroll-slideshow.zip from download location.
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Select upload link (top link menu).
- Upload the available Image-horizontal-reel-scroll-slideshow.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Plugin configuration
Drag and Drop the Widget: Go to the widget page under the Appearance tab, Drag and drop Image horizontal reel scroll slideshow widget into your sidebar. it’s very easy.
Add the gallery in the Posts or Pages: Copy and paste the given shortcode into pages or posts.
Short Code until Version 12.7
[ihrss-gallery type="GROUP1" w="600" h="170" speed="1" bgcolor="#FFFFFF" gap="5" random="YES"]Short Code from Version 12.7 onward
[ihrss-gallery type="GROUP1" height="75" speed="1" bgcolor="" gap="5" random="YES"]Shortcode Definition :
Type: Your image group name.
Height: Height of the slideshow.
Speed: Scroller speed.
Background color: Background color for the slideshow. (Example: #FFFFFF)
Gap: This is a pixels gap between each image slideshow.
Random: This option is to retrieve the images in random order.
Add directly in the theme: Use this code to add into your theme file
echo do_shortcode( '[ihrss-gallery type="GROUP1" height="170" speed="1" bgcolor="#FFFFFF" gap="5" random="YES"]' );Admin page
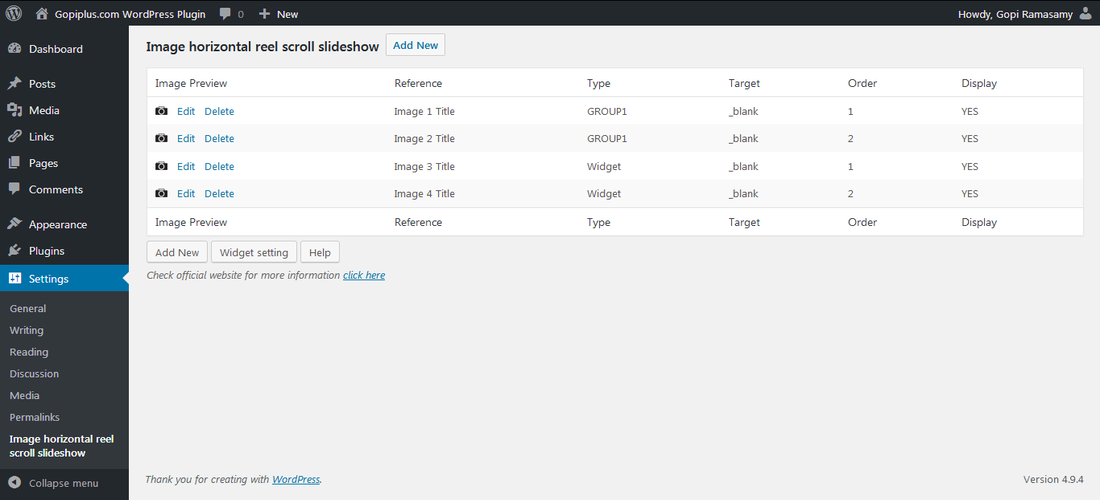
In your WordPress administrator section go to the Settings menu and select Image horizontal reel scroll slideshow menu to configure this plugin.
Only the website admin and the user who has the administrator privilege can see and change the gallery setting and can add, update, delete the plugin images in the website administration area.
Dashboard, Settings, Image horizontal reel scroll slideshow


Frequently asked questions
Q1. How to arrange the width & height of the slideshow?
Ans: Go to Image horizontal reel scroll slideshow link under setting menu and change the width & height of the slide show (For widget).
Ans: Option available in the shortcode (For posts and pages).
Q2. How to change the slideshow speed?
Ans: Option available on Image horizontal reel scroll slideshow link under setting menu (For widget).
Ans: Option available in the shortcode (For posts and pages).
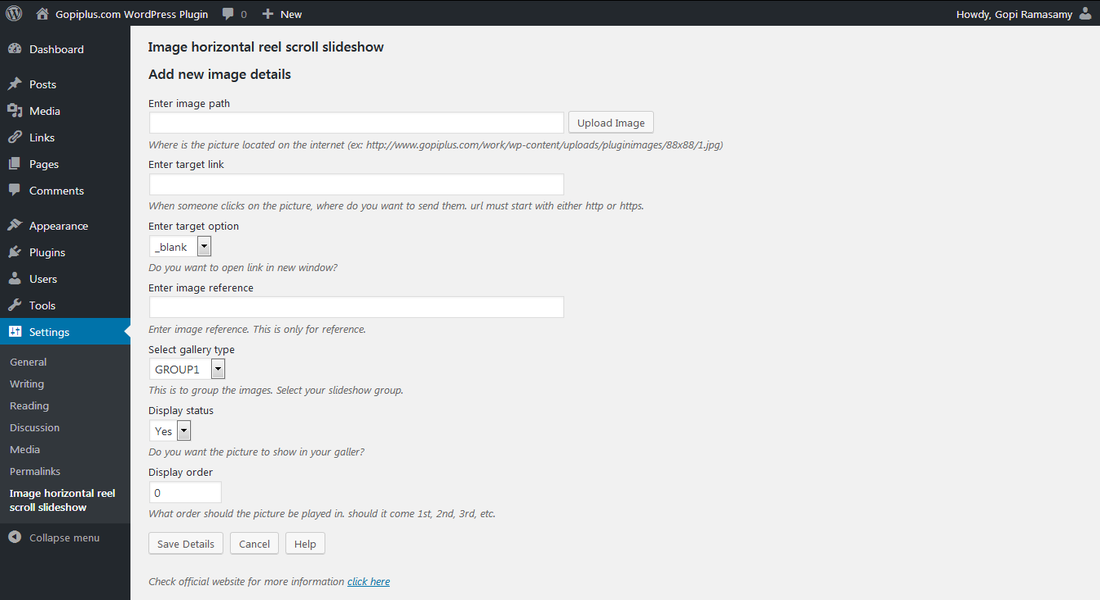
Q3. Where to upload my image?
Ans: Option available on Image horizontal reel scroll slideshow Add/Edit image link.
Q4. How do group the images for the different galleries?
Ans: Use the TYPE field in the image management area to differentiate the images for the different galleries.
Q5. How the slide show manages the order?
Ans: Order option available in the image management area.
Q6. Is possible to load images in random order?
Ans: Yes, Option available on the gallery setting page. for pages and posts, the same option is available in the shortcode.
Q6. How to set up this plugin in WordPress Multi-Site website?
Ans: In default, it will create a table only on the main website. to add the plugin in multi-site please create the table manually in the database. Please check your table prefix before you execute this create a query.
CREATE TABLE IF NOT EXISTS YOUR-TABLE-PREFIX_Ihrss_plugin
(
Ihrss_id INT NOT NULL AUTO_INCREMENT ,
Ihrss_path TEXT CHARACTER SET utf8 COLLATE utf8_bin NOT NULL ,
Ihrss_link TEXT CHARACTER SET utf8 COLLATE utf8_bin NOT NULL ,
Ihrss_target VARCHAR( 50 ) NOT NULL ,
Ihrss_title VARCHAR( 500 ) NOT NULL ,
Ihrss_order INT NOT NULL ,
Ihrss_status VARCHAR( 10 ) NOT NULL ,
Ihrss_type VARCHAR( 100 ) NOT NULL ,
Ihrss_extra1 VARCHAR( 100 ) NOT NULL ,
Ihrss_extra2 VARCHAR( 100 ) NOT NULL ,
Ihrss_date datetime NOT NULL default '0000-00-00 00:00:00' ,
PRIMARY KEY ( Ihrss_id )
) ENGINE=MyISAM DEFAULT CHARSET=utf8;Alternatively, follow the steps from the below video.
https://www.youtube.com/watch?v=ItuDp6e3C8M
Plugin official page
http://www.gopiplus.com/work/2011/05/08/wordpress-plugin-image-horizontal-reel-scroll-slideshow/
Download location
WordPress page
https://wordpress.org/plugins/image-horizontal-reel-scroll-slideshow/
