Cool fade popup WordPress plugin creates a popup message to the WordPress website with customizable HTML content. Sometimes it’s useful to add a popup to your website to show your ads, special announcement, and offers. Using this plugin you can create unblockable, dynamic, and fully configurable popups for your blog. This plugin is easy to customize. Thus, no coding knowledge is required to set up this plugin.
These popup ads are very effective advertising tools for your website since they won’t get automatically blocked by the pop-up blocking tool.
Plugin live demo available in this page. Refresh this page to see the popup again. You may also be interested in Scrolling down popup plugin WordPress plugin.
Features of this plugin
- Easy installation.
- Simple configuration. Thus, no coding lanlanguage needed.
- Unblockable popup.
- Session option to show the popup only first time.
- Option to display random content.
- Show popup window based on timeout after page load.
- Supports localization. Thus, suitable for multilanguage website.
Plugin installation instruction
Install Plugin using the WordPress Admin Plugin Upload
Download the plugin cool-fade-popup.zip from the download location. Go to Plugins, and click Add New in your WordPress admin. Select the upload plugin button. Upload the available cool-fade-popup.zip file and click Install Now. Finally, click activate plugin link to activate the plugin.
Install Plugin using WordPress Plugin Search
Go to your WordPress admin area and click on Plugins, and click Add New. Search Cool fade popup plugin using the search option. Find the plugin and click Install Now button. Finally, click activate plugin link to activate the plugin.
Plugin configuration
xxMethod: 1
Navigate to the widget menu and drag and drop the “cool-fade-popup” widget to your sidebar location. This method will create a popup on all the pages.
To configure the plugin login to your Dashboard, Settings, cool fade popup menu.
yyMethod: 2
Add the given shortcode in page/post to open the pop-up into that particular page/post.
[cool-fade-popup group="widget" random="YES" session="NO"]In the above shortcode:
GROUP=widget (“widget” is the name of the group )
RANDOM=YES (Display random content from the group name “widget”)
SESSION=NO (Session option not enabled. So all the page load it shows the popup)
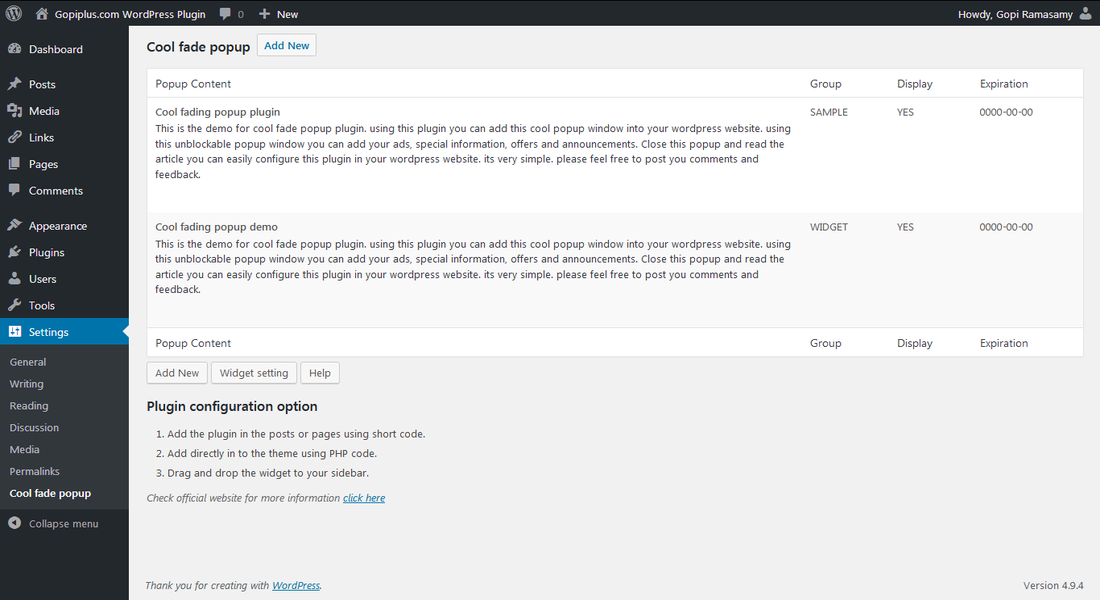
Cool fade popup admin page
In your website dashboard go to the Settings menu and select the Cool fade popup menu to configure this plugin.

Frequently asked questions
Q1. How to enable the popup window on all the pages of the website?
Drag and drop the “cool fade popup” widget to your sidebar location. and go to the configuration page to update the setting. Alternatively, from WordPress version 5.8 onwards. we can use the plugin shortcode in the widget.
To configure the plugin login to your Administration section and go to Settings, cool fade popup menu to configure the plugin.
Q2. How to display a popup box on a particular page/post?
This plugin has a shortcode. Use that given shortcode on the particular page. That is, add the plugin shortcode into the WordPress posts or pages.
Q3. What is the group name in the form?
The group name is to group the content. for example, if u want to display one random content from some set of content. That one record will fetch based on this group. In the shortcode, we have the option to enter this group name.
Q4. Suppose, if I have more than one content can we display anyone randomly on the page?
Yes, This is possible. In the popup setting form, enter the “group name” and set “random order” is to YES. In the front end, one random content will fetch based on the group to display.
In the shortcode, we have a similar option to configure the plugin.
[cool-fade-popup group="widget" random="YES" session="NO"]Q5. Is possible to add HTML content?
Yes, you can add the HTML content in the content management form. so that the HTML content will display on the popup as per your HTML style.
Q6. How to arrange the popup style?
This plugin has a separate style sheet to add the styles for the popup window. Refer to the following path to modify the style sheet.
wp-content/plugins/cool-fade-popup/PopUpFad.css
You can update the above CSS file for style.
Q7. Can we make this popup window only for the first-time visit?
Yes, This is configuration is available in this plugin, In the popup setting form sets the “Enable Popup Session” value to YES.
Q8. My theme does not support widgets. How to enable popup on all the pages?
Add the below PHP code in the PHP file to generate the popup for all the pages. so that, the popup will display only on the page.
<?php echo do_shortcode( '[cool-fade-popup group="widget" random="YES" session="NO"]' ); ?>Q9. Is possible to set the expiration date for the popup?
Yes, in the plugin dashboard we have this option. Thus, we can enter the expiration date for the popup window.
Plugin official page
http://www.gopiplus.com/work/2011/01/08/cool-fade-popup/
Download links
http://www.gopiplus.com/work/2012/07/29/cool-fade-popup-wordpress-plugin-download-link/
WordPress page
https://wordpress.org/plugins/cool-fade-popup/
Translators
1. Tamil (ta) – Gopi
2. Spanish (es_ES) – [Maria Ramos, mariar[at]webhostinghub[.]com]
 This is the demo for cool fade popup plugin. using this plugin you can add this cool popup window into your wordpress website. using this unblockable popup window you can add your ads, special information, offers and announcements. Close this popup and read the article you can easily configure this plugin in your wordpress website.
This is the demo for cool fade popup plugin. using this plugin you can add this cool popup window into your wordpress website. using this unblockable popup window you can add your ads, special information, offers and announcements. Close this popup and read the article you can easily configure this plugin in your wordpress website.

