The vertical scroll slideshow gallery plugin will create the vertical scrolling image slideshow gallery on your WordPress. Images will scroll one by one on the front page. The plugin shows only one image at a time and scrolls the remaining one by one.
Vertical scroll plugin features
- Simple installation and configuration. Thus, no coding required.
- Widgets and shortcode options. So, you can add pretty much anything.
- Easy slideshow size override option. Also, responsive web design.
Plugin live demo available in this page. You may also be interested in horizontal scroll image slideshow WordPress plugin.
Installation Instruction
First, download the plugin ZIP file vertical-scroll-slideshow-gallery-v2.zip from the download location.
Activate the plugin using the upload option.
Sign in to your WordPress dashboard. Navigate to the Plugins menu. And click Add New menu to upload the downloaded ZIP file (vertical-scroll-slideshow-gallery-v2.zip). Select the Upload Plugin button. Upload the available ZIP file and click Install Now button. Finally, click Activate plugin button to activate the plugin. Next, Go to the plugin admin page to change the default settings.
Install the plugin with the search option
Sign in to your WordPress dashboard and go to the Plugins menu and click Add New. Search vertical-scroll-slideshow-gallery-v2 plugin using the search option. This will search the plugin in the WordPress repository. This action required an active internet connection. Find the plugin in the search result and click Install Now button, so that the plugin will be installed automatically on the website directly from the WP repository. Finally, click activate plugin button to activate the plugin.
Live Demo
Admin page
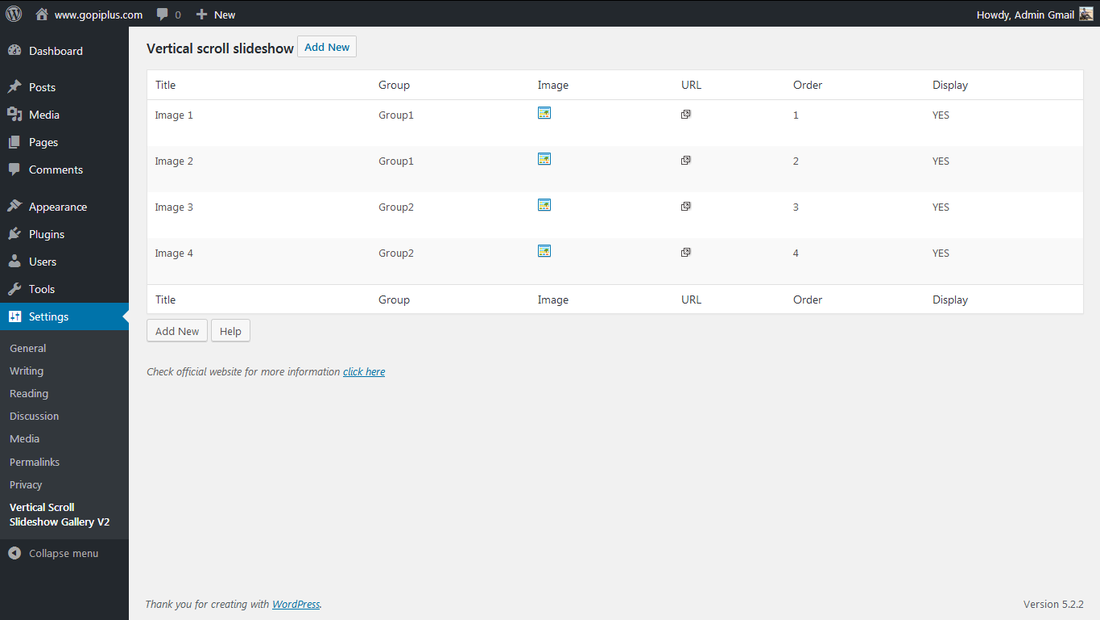
In your WordPress administrator section go to the Settings menu and select the Vertical scroll slideshow gallery menu to configure this plugin.

Plugin configuration
Widget:
This is the easiest way, First, go to the Appearance menu and click Widgets. Then, click the ‘Plus’ icon on the page to bring up the widget block menu. Finally, search the widget Vertical scroll slideshow gallery v2 and drag and drop to your widget section. Otherwise, you can double-click to add the widget.
PHP code:
Copy and paste the below PHP code to your desired template location (in PHP file) to show the plugin on the theme. It allows you to embed the shortcode anywhere you want in the file. of course, you have to activate the plugin.
<?php echo do_shortcode( '[vertical-scroll-slideshow-gallery group="Group1" width="250" height="165" time="3000" random="YES"]' ); ?>Shortcode:
Shortcodes are the simple way to add plugins into your WordPress posts, pages, and sidebars. Find the code below. and use it inside the posts.
[vertical-scroll-slideshow-gallery group="Group1" width="250" height="165" time="3000" random="YES"]Frequently asked questions
Q1. Installed successfully. However, no image display on the front end. What’s wrong?
Make sure the image is uploaded properly in the admin.
Q2. Where to upload my image?
We have a separate admin page to add/upload images into the gallery. Please find the admin screen above.
Sign in to your WordPress dashboard and navigate to the Settings menu in the dashboard. then, click the Vertical scroll slideshow menu to add/edit/delete the image of this plugin.
Q3. Why my image gallery is out of range?
In the front end, if you see a gallery out of the area or invisible, it is because of the height and width of the gallery setting, so you should arrange the width and height of the gallery in the configuration page.
Q4. Why my slideshow is not scrolling properly or why does one image overlaps another at the time of scroll?
Set the scroll width and scroll height to the width/height of the largest image in your slideshow. This will help the scroller to rotate the images smother.
Plugin official page
http://www.gopiplus.com/work/2010/07/18/vertical-scroll-slideshow-gallery-v2/
Download location
WordPress page
https://wordpress.org/plugins/vertical-scroll-slideshow-gallery-v2/
