Horizontal image scrolling module display and scroll the images in horizontal style, scroll will start automatically. Slideshow will pause on mouse over. In the admin we have option to enter WIDTH and HEIGHT of the galley. Also we have option to enter image URL.
Features of this module
1. Easy to customize.
2. Support all browser.
3. Automatically pauses on mouse over.
4. Hyperlink option to each images.
5. Option to set spacing between images.
6. Easy to change the background color of scroll.
Module Live Demo available in this page. You may also be interested in vertical image scrolling Drupal module.
Live Demo
Module installation steps
Step 1 Download the module:
Download the module (horizontal_image_scrolling.zip) from the below mentioned download link and check the module version, it must compatible to your drupal.
Step 2 Extract the files:
Extract the available compressed file into your local drive and find the folder horizontal_image_scrolling
Step 3 Upload the folder:
Using FTP, Upload the folder (horizontal_image_scrolling) into your drupal website. You should upload the file into yoursite.com/modules/ this directory.
If you don’t know how to upload the file using FTP, follow the below 2nd option to install your Horizontal image scrolling module.

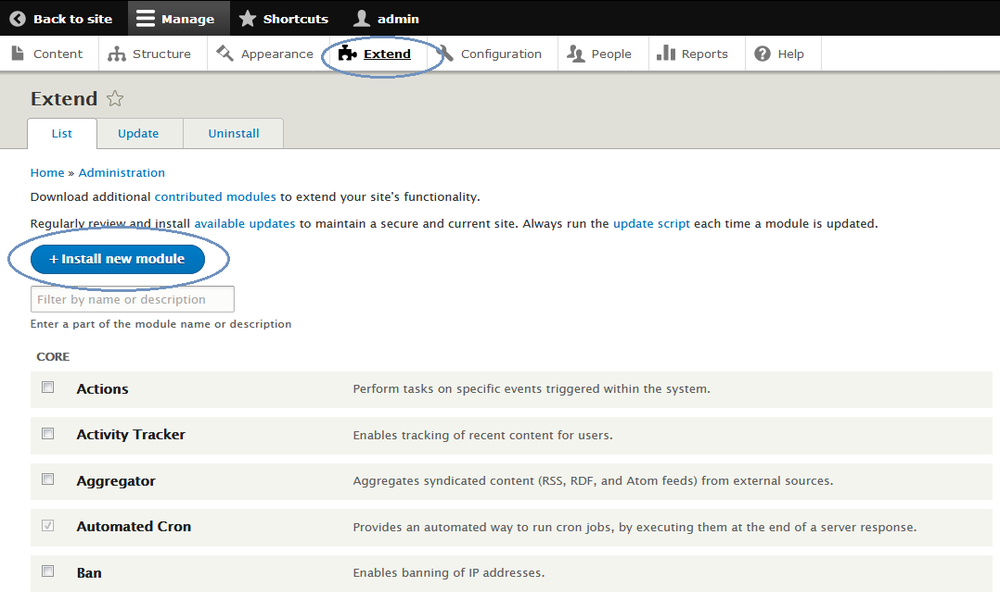
Step 1: Go to your drupal administration page and open Extend page.
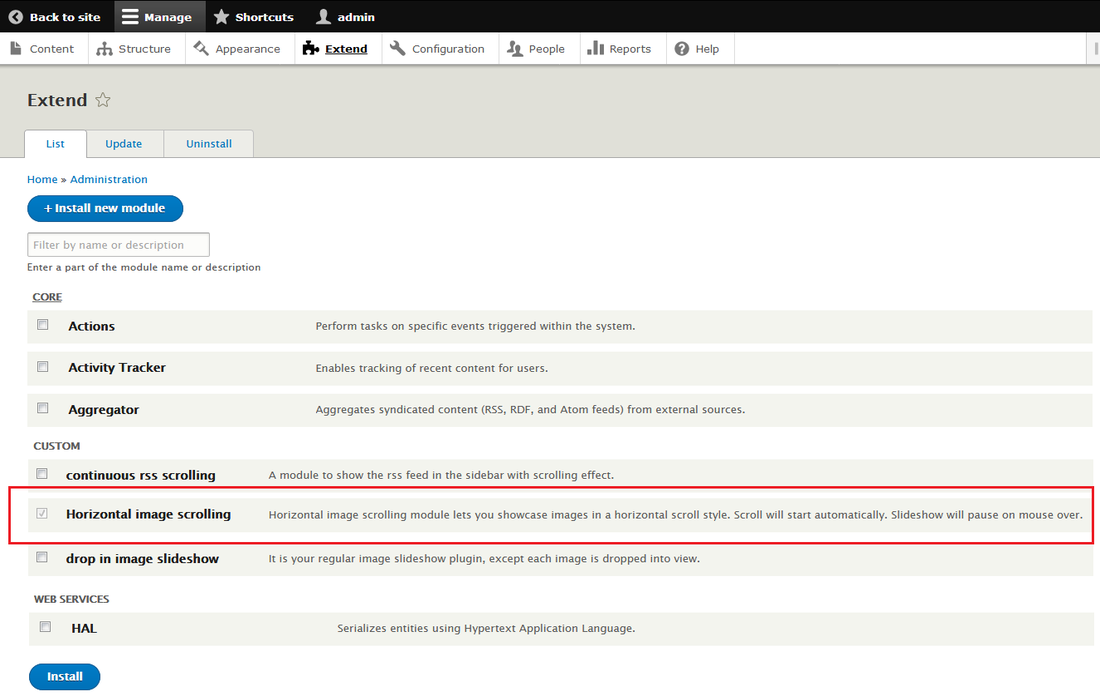
Step 2: In the Extend page click Install new module button. if you cant find the link button, enable the Update manager module from your module list. now you can see the Install new module link in the page.
Step 3: Use browse button and upload the downloaded ZIP file to install the module.
Module configuration
1. Go to Admin >> Extend page and check the Enabled check box near to the module Horizontal image scrolling and then click the Install button at the bottom.

2. Go to Admin >> Structure >> Block layout page, there you can see button called Place Block near each available blocks.
3. Go to Admin >> Structure >> Blocks layout page and click Place Block button to add Block. If you want to add Block in your Breadcrumb, click Place Block button near your Breadcrumb title. It will open Place block window. In that window again click Place Block button near Horizontal image scrolling.
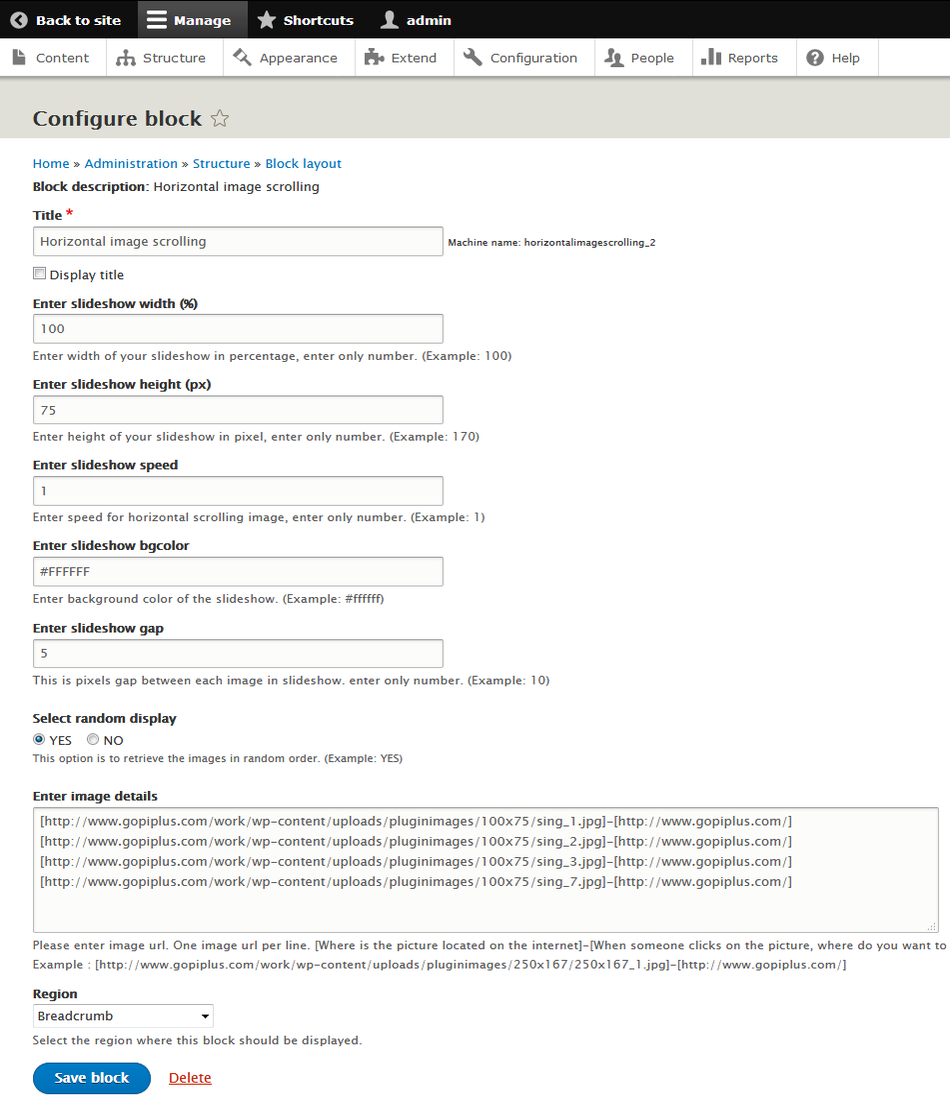
4. Now open your website front end and see Horizontal image scrolling module in the selected location. go to configuration link of the module and update the default text message.
Block configuration

Download location
http://www.gopiplus.com/extensions/2017/04/drupal-module-horizontal-image-scrolling-download-link/
Module official page with live demo
http://www.gopiplus.com/extensions/2017/04/drupal-module-horizontal-image-scrolling/
