Tiny Carousel Slider is a lightweight carousel image sliding drupal module. This module is using the Tiny Carousel JavaScript jQuery library. It is a lightweight module that gives you an excellent user interface and fast page loading. The sliding interval can be set to slide automatically every given millisecond. Sliding animation time can be set in milliseconds.
Features of this module
1. Easy to customize.
2. Support all browsers.
3. Automatically pauses on mouseover.
4. Supports navigation by button.
5. Responsive. thus, supports all screen sizes.
Module Live Demo available in this page. If you like to scroll the images horizontally without a navigation button. Please try another module horizontal image scrolling Drupal module.
Module installation steps
First, download the module zip file from the download page and check the module version, it must be compatible with your Drupal version. That is, download the module ZIP file that specific to your version. For example, if you are using Drupal version 9.0, download the ZIP file that supports the Drupal 9.0 version.
Extract the folder: To unzip the zipped folder, press and hold (or right-click) the folder, select the Extract option, and then follow the instructions. Finally, extract the tiny_carousel_slider folder from the downloaded ZIP file.
Method 1:
Upload the folder: Using FTP (or Plesk/cPanel), Upload the folder module folder into your server. You should upload the file into the modules directory in the Drupal core.
Method 2:
If you face any difficulty in method one, follow this 2nd method to install your module. This is an easy method. However, you have to enable the Update manager module from your module list in order to get the Install new module button.

1. Sing into your Drupal administration section and go to the Extend menu.
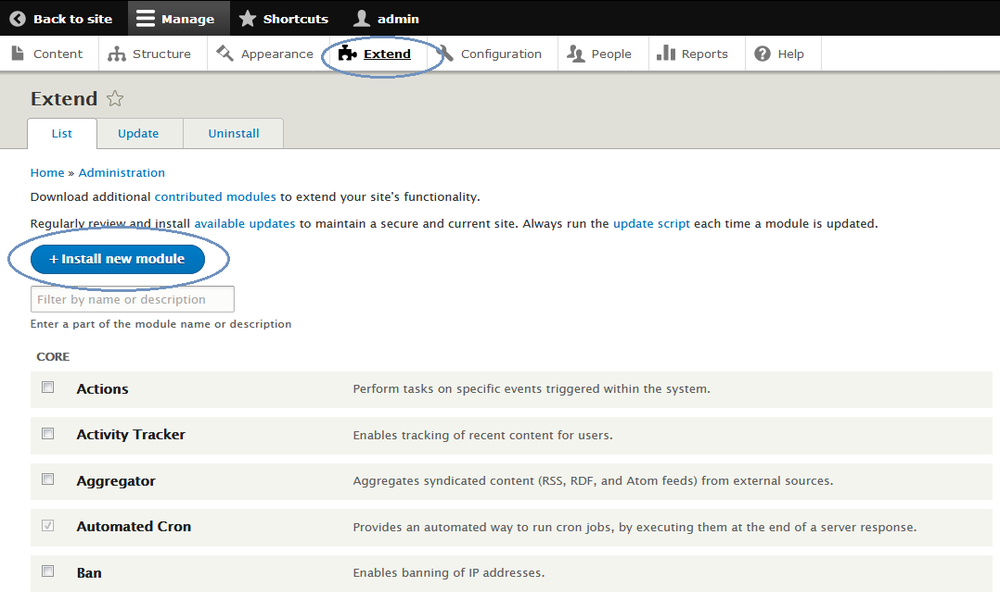
2. On the Extend page click the Install new module button. if you can’t find the button, enable the Update manager module from your module list. now you can see the Install new module button on the page.
3. Use the browse button and upload the downloaded ZIP file to install the module.
Module configuration

1st step is to enable the module on your website. For that, Sign in to your website and go to the Site Administration (Refer to the screen) and click Extend menu.
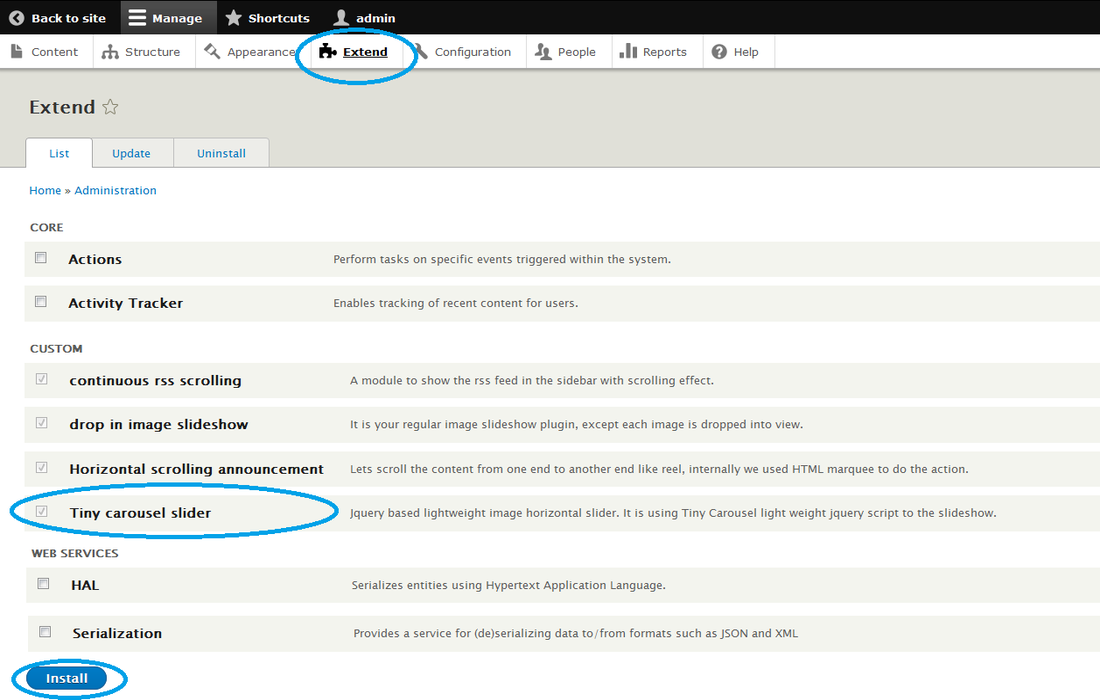
Now you can see all the available modules. In the module list, find the module Tiny carousel slider, and then select its checkbox. Scroll to the bottom of the webpage, and then click the Install button.
2nd step is to place the block, navigate to the Structure menu and click the Block layout page. This is called the block placement page. On this page, you can see all the available placement (That is, all available regions specific to your theme to place the block).
For example, if you want to add a Tiny carousel slider in your Breadcrumb section, click the Place Block button near your Breadcrumb title. It will open the small window to add the block. In that window, again click the Place Block button near the module. This action adds the module to your Breadcrumb section.
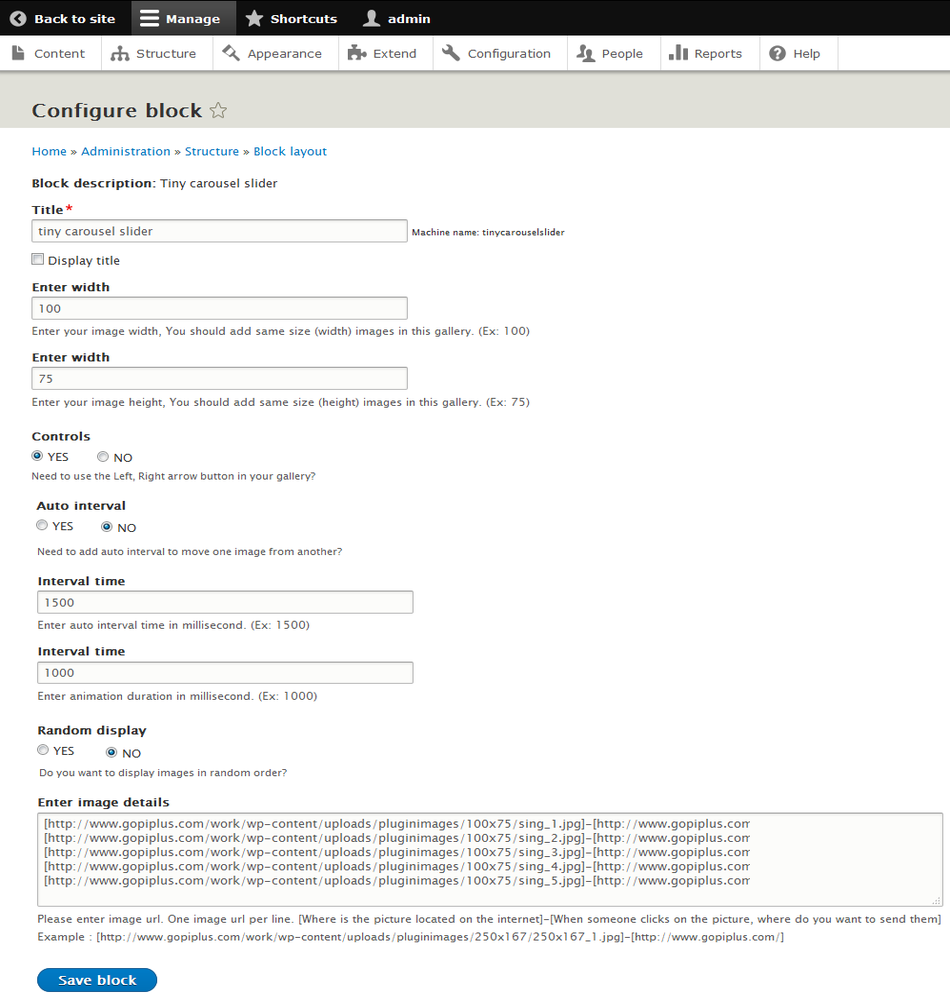
Finally, open your website front end and see this module in the selected location. Navigate to the configuration page of the module, and updates the default module setting. Refer to the below screen.
Block configuration

Frequently asked questions
Q1. How to disable the navigation control from the slider?
Go to the module configuration page, we have options to enable/disable the slider controls.
Q2. How do load the images from two different folder locations?
No option is available to load the images from two folder locations. Right now we have the option to add only one folder.
Q3. How to add the link to the images in the slider?
On the configuration page, where we have a text area to enter the image location. Please enter one image URL per row.
Format : [Where is the picture located on the internet] – [When someone clicks on the picture, where do you want to send them]
Download location
http://www.gopiplus.com/extensions/2017/02/drupal-module-tiny-carousel-slider-download-link/
Module official page with live demo
http://www.gopiplus.com/extensions/2017/02/drupal-module-tiny-carousel-slider/
Video tutorial
http://www.gopiplus.com/extensions/2017/03/drupal-module-tiny-carousel-slider-video-tutorial/






