This Drop-In Image Slideshow Drupal module is your regular image slideshow module, except each image is dropped into view. this effect works in all major browsers. The slideshow stops dropping when the mouse is over it. In the admin, we have the option to enter the image folder location, width, and height of the slideshow.
Features of this module
- Easy to customize.
- Support all browser.
- Automatically pauses on mouse over.
- Random order option available.
Module live demo available in this page. In this website the same Drop In image slideshow module is available for WordPress and Joomla content management system.
Live Demo
Installation Steps
Download: First, download the module zip file from the below-mentioned download link and check the module version, it must compatible with your Drupal version. That is, download the module ZIP file specific to your version. For example, if you are using drupal version 9.0, download the module that supports the Drupal 9.0 version.
Extract the files: To unzip the zipped folder, press and hold (or right-click) the folder, select the Extract option, and then follow the instructions. Finally, extract the entire drop_in_image_slideshow folder.
Upload the folder: Using FTP (or Plesk/cPanel), Upload the folder (drop_in_image_slideshow) into your Drupal website. You should upload the file into the modules directory in the Drupal core.
If you don’t know how to upload the file using FTP, follow the below 2nd option to install your Drop-In Image Slideshow module.

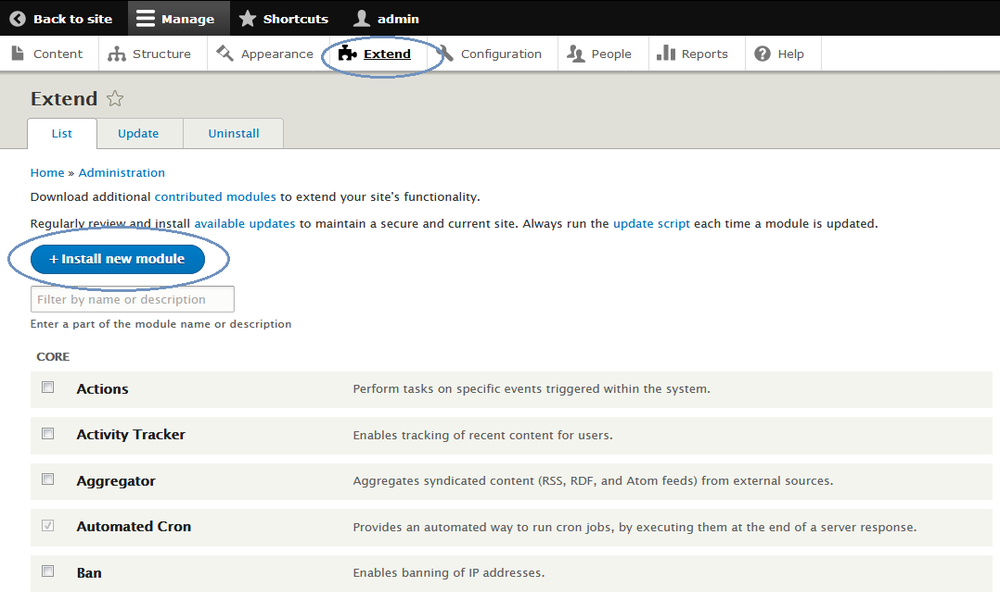
1. Go to your Drupal administration section and click Extend menu.
2. On the Extend page click the Install new module button. if you can’t find the button, enable the Update manager module from your module list. now you can see the Install new module button on this page.
3. Use the browse button and upload the downloaded ZIP file to install the module.
Module Configuration

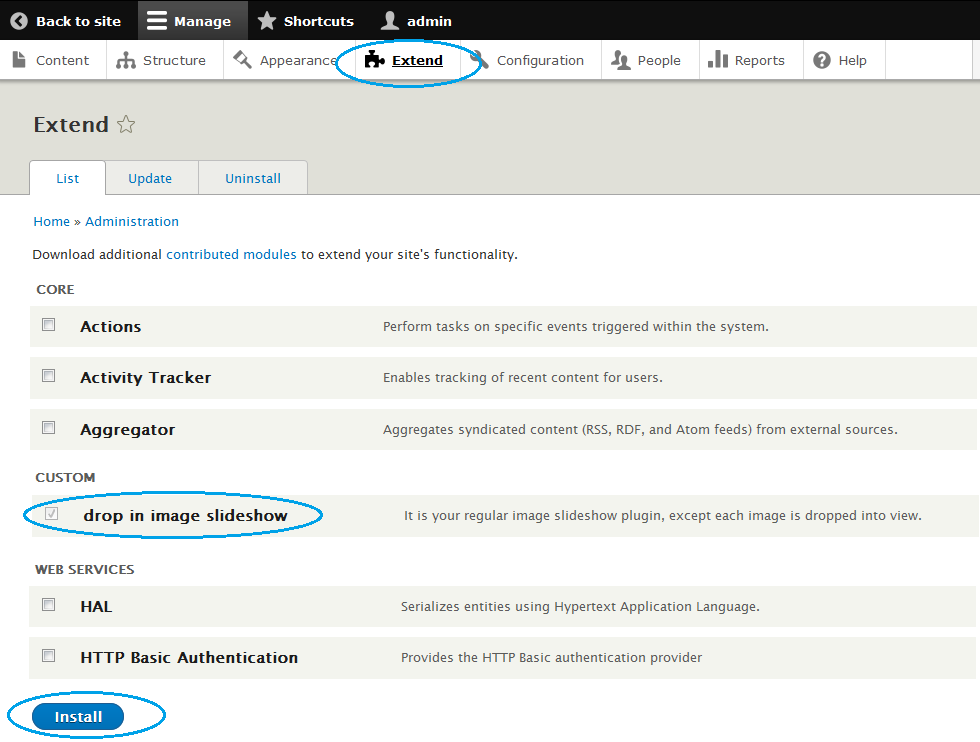
1st, enable the module on your website. For that, Sign in to your website and go to the Site Administration (Refer to the screen) and click Extend menu.
Now you can see all the available modules. In the module list, find the module Drop-In Image Slideshow, and then select its checkbox. Scroll to the bottom of the webpage, and then click the Install button.
2nd, navigate to the Structure menu and click the Block layout page. This is the block placement page. On this page, you can see all the available placement (That is, available region specific to your theme)
3rd, If you want to add a Drop-In Image Block in your Breadcrumb section, click the Place Block button near your Breadcrumb title. It will open the small window to add the block. In that window again click the Place Block button near the module Drop-In Image Slideshow. This action adds the module to your Breadcrumb placement.
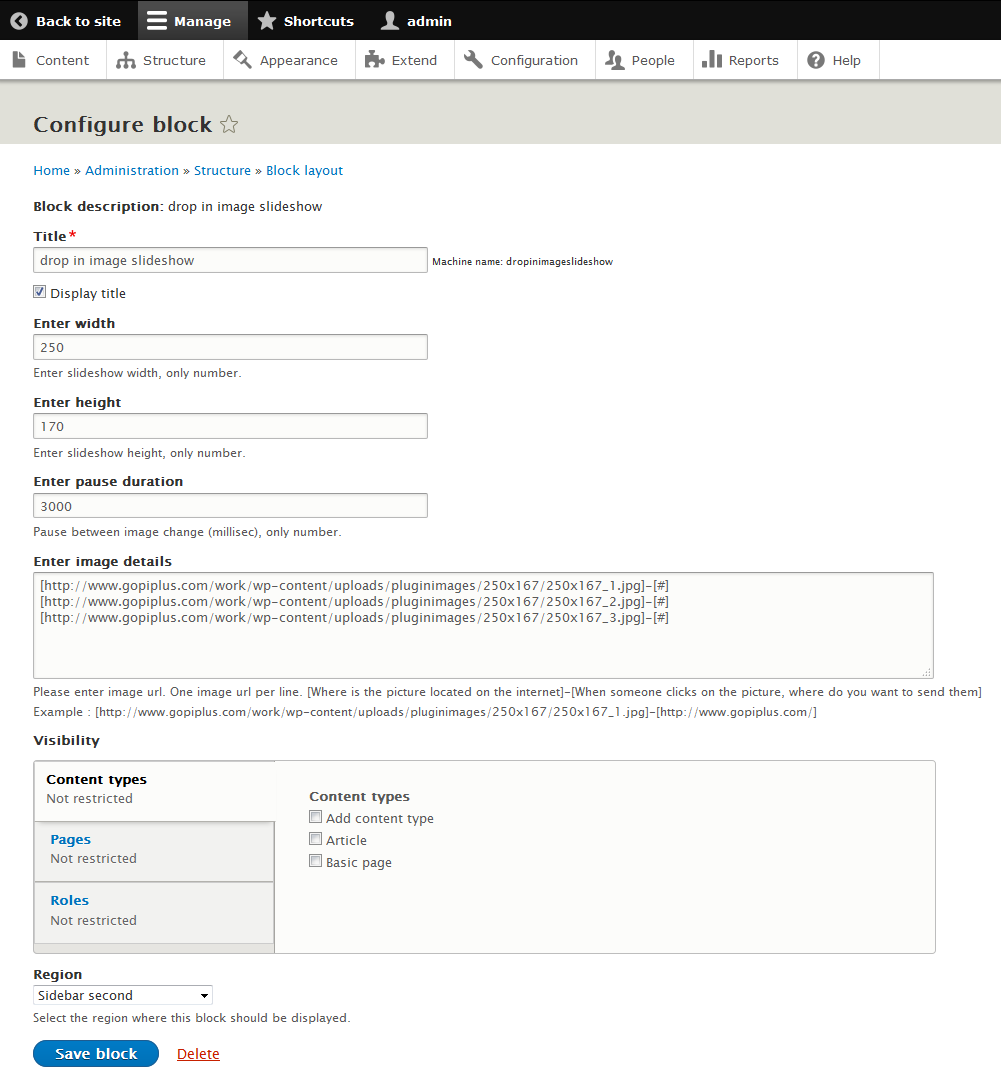
Finally, now open your website front end and see this module in the selected location. Navigates to the configuration link of the module, and updates the default module setting. see the below screen.
Drop-In image slideshow admin

Frequently Asked Questions
Q1. How to arrange the width and height of the slideshow?
Log in to your Site Admin, Click on the Structure menu, Go to the Block layout page and click on the configuration link next to the Drop-In Image Slideshow module. On this page, we have the option to change the width and height of the slideshow.
Q2. How to change the drop delay time?
The option to change the pause duration value is available on the block configuration page.
Q3. Where to upload my image?
On the configuration page, where we have a text area to enter the image location. Please enter one image URL per row.
Format :
[Where is the picture located on the internet]-[When someone clicks on the picture, where do you want to send them]
For example :
[http://www.gopiplus.com/work/wp-content/uploads/pluginimages/250×167/250x167_1.jpg]-[http://www.gopiplus.com/]
Q4. Is possible to load images in random order?
No, right now option is not available on the configuration page. we will add this option in the future release.
Download location
http://www.gopiplus.com/extensions/2017/02/drop-in-image-slideshow-drupal-module-download-link/
Official Page with Live Demo
http://www.gopiplus.com/extensions/2012/03/drop-in-image-slideshow-gallery-drupal-module/
