Translucent image slideshow gallery Joomla module will create an image slideshow on the website with a translucent effect. It’s not a simple image display. Images are animated from the left/bottom edge, with a translucent effect applied during the process. Each image can be optionally hyperlinked. It retrieves images from the specific folder, we can change this folder location in the administrator section.
Features of this module
- Easy installation.
- Easy slide show size (width & height) override option.
- Slideshow automatically pauses on mouse over.
- Option to change the speed and effect delay.
Module live demo available in this page. You may also be interested in Drop in image slideshow gallery Joomla module.
Live Demo
Module installation
1. Download the Translucent image slideshow module from the download location. Select the correct ZIP file depends on your Joomla version.
2. Login into the administrator section of your Joomla site.
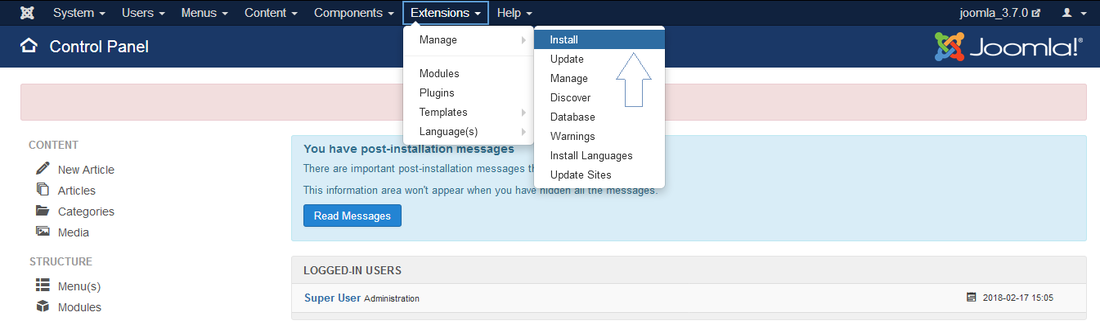
3. In the menu, Go to System, Install and then click the Extensions menu.
4. Click Browse and select the module you downloaded, then click Upload & Install button.
5. When your Joomla module has been uploaded and installed successfully, you will see a confirmation message.
Admin screen for Joomla 3.7

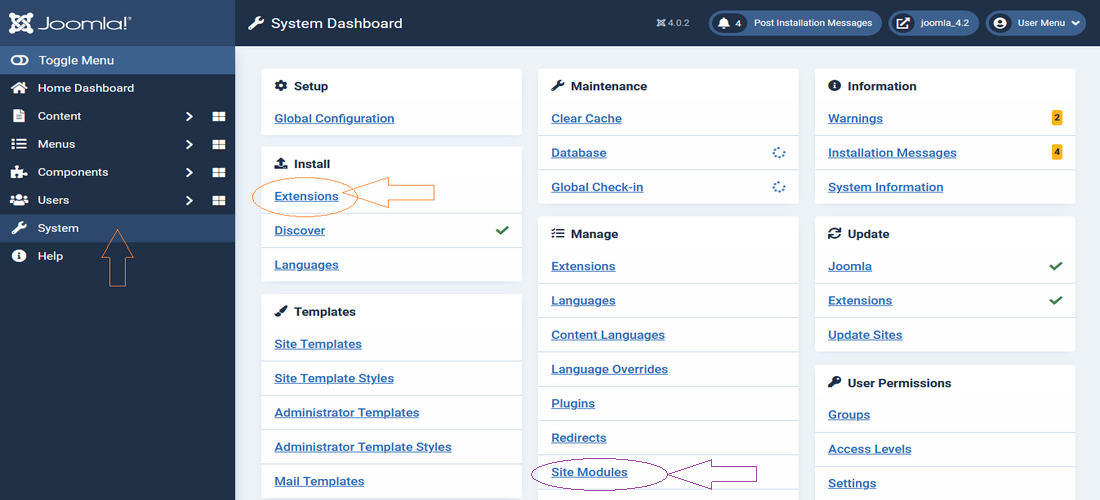
Admin screen for Joomla 4.2

Creating a new module instance
In your Joomla administrator section go to the Site Modules (System, Manage in your admin menu). You should see the module Translucent image slideshow listed among the others. Simply click on the module name to open the module editor.
If you cannot find an instance of your new module, click the New button. The new module should be listed among the types available, select Translucent image slideshow which will create a new instance.
Module configuration
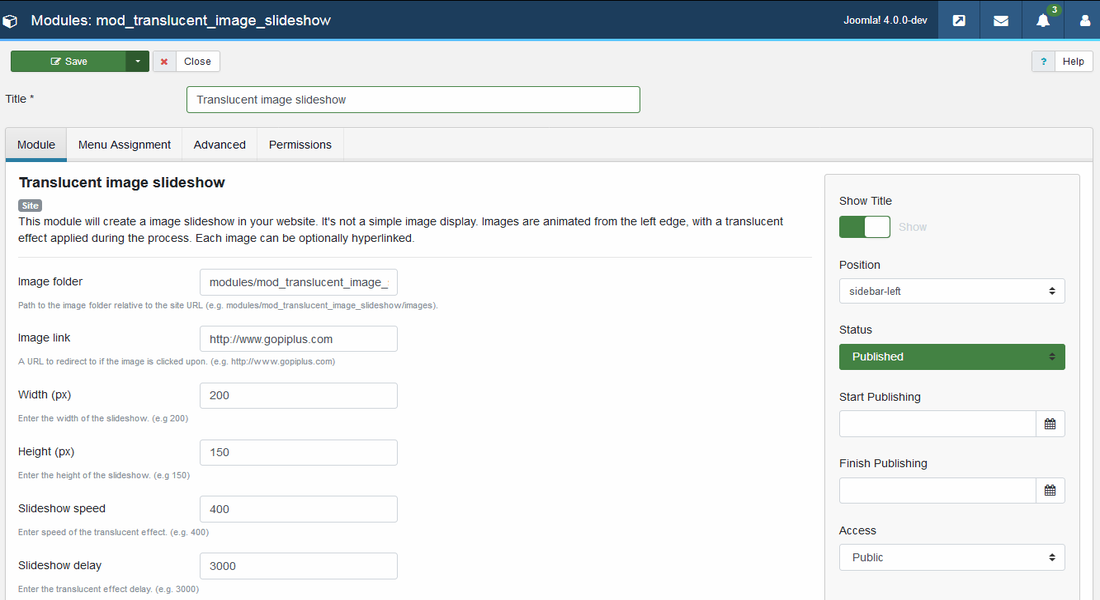
In your Joomla administrator section go to Manage, Site Modules, and select the Translucent image slideshow module from the list then click Module tab to add/update default configuration.

Image folder: Path to the image folder relative to the site URL.
Link: A URL to redirect to if the image is clicked upon. (e.g. http://www.gopiplus.com)
Width: Enter the width of the slideshow. (e.g. 200)
Height: Enter the height of the slideshow. (e.g. 150)
Slideshow speed: Enter the speed of the slideshow. (e.g. 400)
Slideshow delay: Enter the slideshow delay. (e.g. 3000)
Slideshow effect: h= horizontal effect, v = vertical effect.
Add jQuery: Select NO if your theme already has jQuery script
Module official page
http://www.gopiplus.com/extensions/2011/07/translucent-image-slideshow-joomla-module/
Download location
http://www.gopiplus.com/extensions/download/
Joomla page
https://extensions.joomla.org/extension/translucent-image-slideshow/
