This module scrolls the images from right to left like a reel. Scroll start automatically and move the images gradually from right to left. This slideshow pauses the image on mouseover. It retrieves images from the specific folder, and that folder can be changeable in the administrator section.
Features of this module
- Easy to customize.
- Support all browser.
- Automatically pauses on mouse over.
- Hyperlink option to each images.
- Option to set spacing between images.
- Easy to change the background color of scroll.
Module live demo available in this page. You may also be interested in Vertical scrolling images Joomla module.
Module installation instruction
1. Download the Horizontal scrolling slideshow module from the download location. Select the correct ZIP file depends on your Joomla version.
2. Login into the administrator section of your Joomla site.
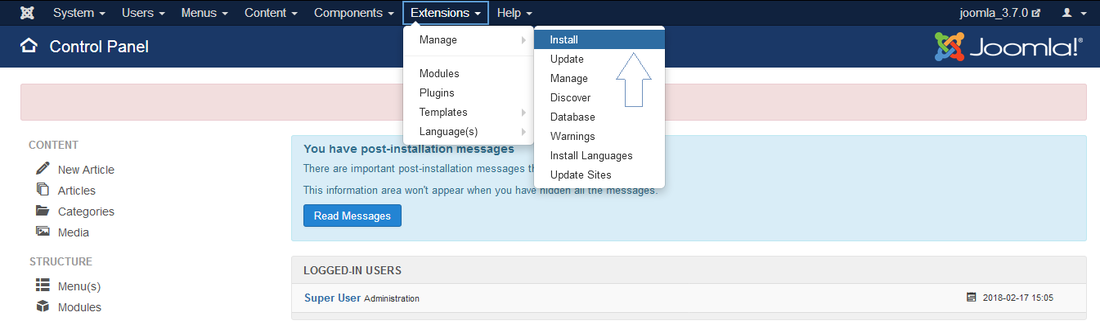
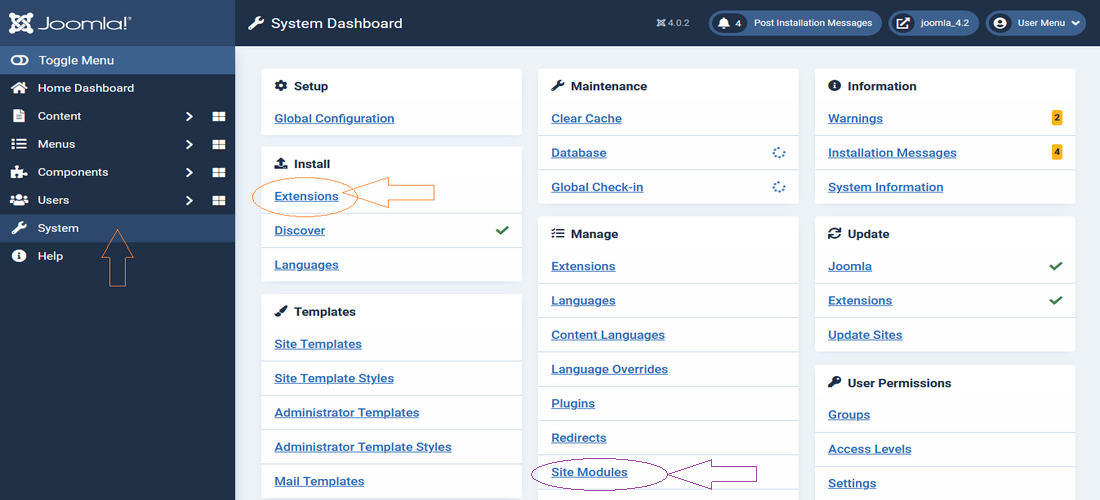
3. In the menu, Go to System, Install and then click the Extensions menu.
4. Click Browse and select the module you downloaded, then click Upload & Install button.
5. When your Joomla module has been uploaded and installed successfully, you will see a confirmation message.
Admin screen for Joomla 3.7

Admin screen for Joomla 4.0

Live Demo
Creating a new module instance
In your Joomla administrator section go to the Site Modules (Manage in your admin menu). You should see the module Horizontal scrolling slideshow listed among the others. Simply click on the module name to open the module editor.
If you cannot find an instance of your new module, click the New button. The new module should be listed among the types available, select Horizontal scrolling slideshow which will create a new instance.
Module configuration
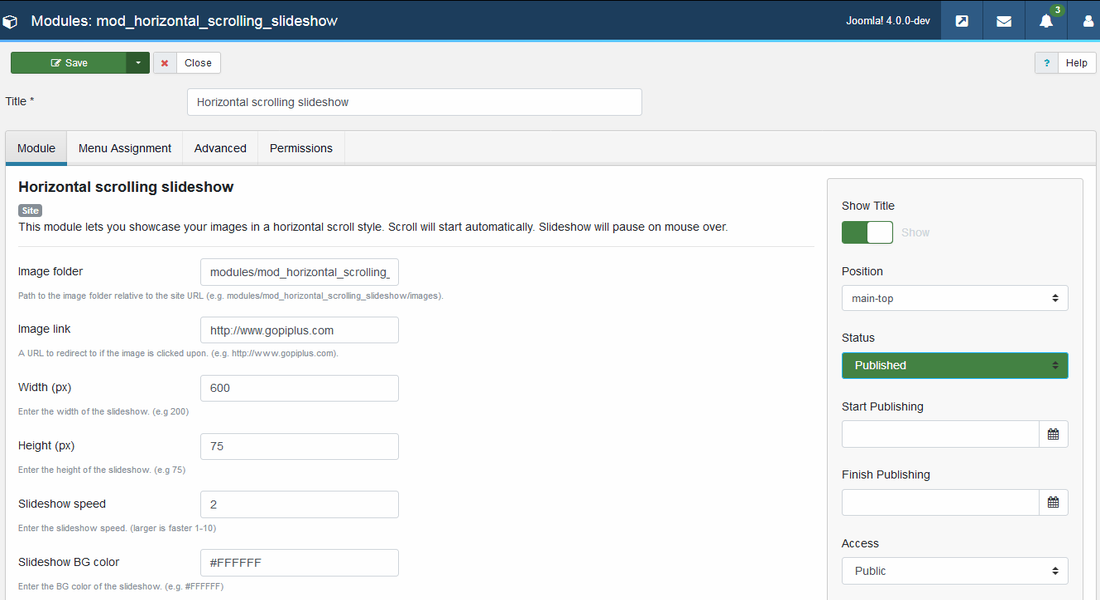
In your Joomla administrator section go to Manage, Site Modules, and select Horizontal scrolling slideshow module from the list then click Module tab to update the default configuration.

Image folder: Path to the image folder relative to the site URL.
Link: A URL to redirect to if the image is clicked upon. (e.g. http://www.gopiplus.com)
Width: Enter the width of the slideshow. (e.g. 200)
Height: Enter the height of the slideshow. (e.g. 150)
Slideshow speed: Enter the slideshow speed. (larger is faster 1-10)
Slideshow BG color: Enter the BG color of your scroll. (e.g. #FFFFFF)
Slideshow gap: Enter pixels gap between each slideshow image. (e.g. 5)
Module official page
http://www.gopiplus.com/extensions/2011/07/horizontal-scrolling-slideshow-joomla-module/
Download location
http://www.gopiplus.com/extensions/download/
Joomla page
https://extensions.joomla.org/extension/horizontal-scrolling-slideshow/
